Одной из задач интернет-маркетологов и SEO-специалистов является периодическая оценка UX/UI сайта. При условии растущего трафика, не стоит забывать о следующем шаге воронки продаж — удобстве пользования сайтом. Его посетители должны понимать как правильно сделать заказ, замечать все важные элементы навигации, а иногда — получать советы и рекомендации. Все должно вести посетителя к покупке товара или заказа услуги.
Проведение юзабилити аудита невозможно без использования карт кликов Plerdy — инструмента, с помощью которого специалисты могут видеть наиболее и наименее кликабельные места на страницах своего сайта.
Для одного из своих клиентов — туристической компании в Киеве, мы провели юзабилити аудит страницы категории с перечнем наиболее популярных туров. Для нас было важно выявить элементы, собирающие меньше кликов и подготовить рекомендации для внесения изменений в дизайн.
С этой целью мы выбрали период исследования (06.06-06.07.2018) и решили проанализировать все клики на странице (для этого активировали одновременный показ «Активных тегов» и «Других тегов»).
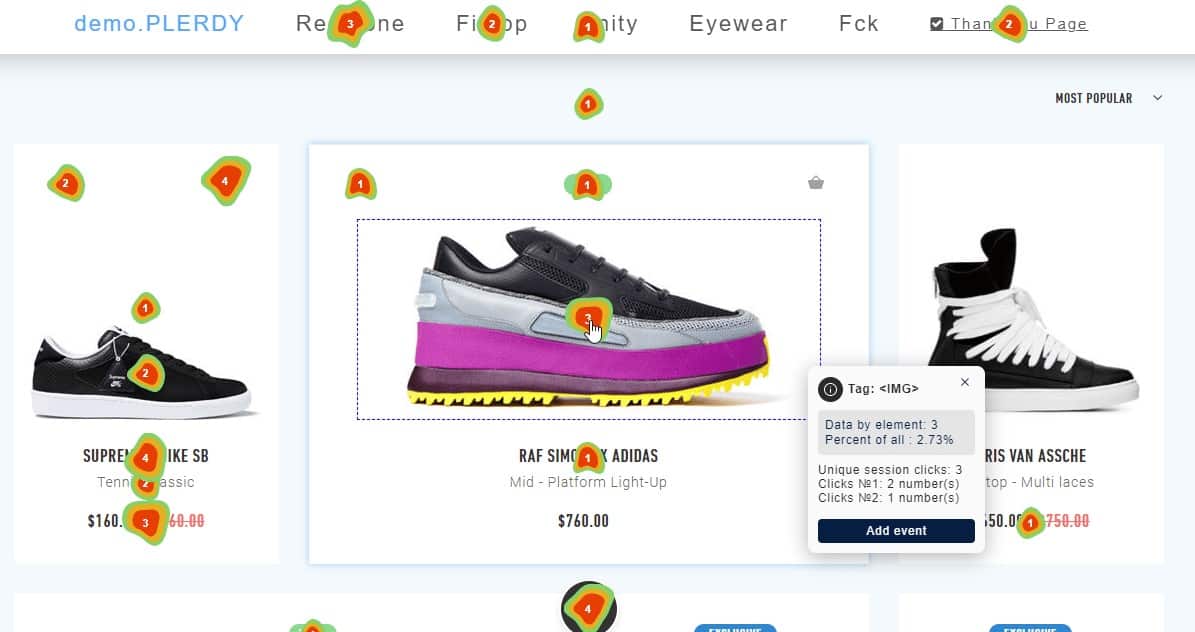
Вот такой оказалась реальная ситуация на странице:
На данном сайте, как и во многих предыдущих, мы обратили внимание на малый показатель кликабельности кнопки меню в верхнем левом углу:
Дело в том, что этот элемент ( «гамбургер») достаточно плохо воспринимается пользователями персональных компьютеров. Первоначально он появился в качестве решения для адаптивных дизайнов. В условиях ограниченного пространства «гамбургеры» скрывают сложные панели навигации. Однако в типичном дизайне компьютеров он не выполняет своей функции в полном объеме: во-первых, здесь нет необходимости прятать часть меню, ведь все может поместиться на экране; во-вторых, его часто не замечают сразу и ищут другие способы перехода между разделами и категориями.
Наша рекомендация: заменить использование такого элемента на более понятное и развернутое меню навигации на сайте.
Следующий элемент, который невозможно обойти вниманием есть большой баннер с изображением:
В течение выбранного периода он собирал клики, хотя сам по себе не является кликабельным. Это всего лишь название страницы.
В данном случае мы рекомендуем не использовать большой баннер, если он не несет никакой дополнительной важной информации.
Сразу под ним расположено «малое навигационное меню»:
В действительности оказалось, что это меню не слишком популярно среди пользователей. Тем более, что кнопка «Туры» здесь просто открывает текущую страницу.
Одним из самых кликабельных элементов страницы является группа фильтров:
Они полностью выполняют свою функцию.
Далее рассмотрим сам каталог.
Здесь привлекает внимание клики по ценам (в синих кругах):
К сожалению в дизайне не было предусмотрено, что этот элемент может быть кликабельным. Такие клики никуда не ведут.
Еще один момент касается отсутствия призывов к действию:
Хотя на странице для этого достаточно места, самых призывов нет. Сюда следовало бы добавить кнопку «Подробнее» или «Поехали!» чтобы увеличить конверсию переходов на страницы с описаниями туров.
Не очень удачным оказалось решение для группы страниц с нумерацией (пагинации). Наряду с перечнем доступных страниц добавлены две дополнительные кнопки: «Следующая» и «Последняя»:
Однако, как показывает карта кликов, большинство пользователей склонны искать переключая страницы постепенно, а не использовать кнопку «Следующая».
Напоследок, посмотрим на футер. Здесь наименее кликабельным оказалась форма подписки:
Стоит отметить, что такой способ сбора электронных ящиков не слишком эффективен. Желающих получать системную рассылку, в наше время перенасыщености информацией, не так и много. Более эффективным является способ предложения подписки с помощью умных форм. Их преимущество в том, что пользователям предлагается оставить свой ящик только на тех страницах, где есть высокий интерес к контенту. Сюда относятся блог и другие страницы ( «Новости», «О нас» и т.д.). При этом подписчикам может предлагаться скидка или другие бонусы, которых не будет у других посетителей ресурса.
В результате проведенного аудита страницы нами были сформированы следующие рекомендации:
- Пересмотреть целесообразность использования «гамбургера» в дизайне компьютеров;
- Убрать баннер в шапке страницы;
- Убрать элементы малого навигационного меню (под баннером)
- Сделать кликабельными цены на каждом предложении тура;
- Добавить призыв к действию к каждому предложению тура;
- Убрать лишние элементы у пагинации страницы;
- Установить на сайт умные pop-up формы для сбора електронок и перефразировать предложение подписки в футере.
Несколько ранее мы уже рассказывали о подобном примере юзабилити аудита страницы интернет-магазина электроинструментов.














 Карта кликов сайта: обзор 16 сервисов
Карта кликов сайта: обзор 16 сервисов Продвижение сайтов
Продвижение сайтов Бесплатная раскрутка сайта в Google: 20 советов
Бесплатная раскрутка сайта в Google: 20 советов Продвижение интернет-магазина
Продвижение интернет-магазина Продвижение сайта в ТОП-10 Google
Продвижение сайта в ТОП-10 Google Контекстная реклама сайта в Google: 27 ошибок
Контекстная реклама сайта в Google: 27 ошибок SEO для малого бизнеса: ответы, которые Вы ищете
SEO для малого бизнеса: ответы, которые Вы ищете Юзабилити аудит сайта
Юзабилити аудит сайта SEO продвижение сайтов
SEO продвижение сайтов SEO оптимизация интернет магазина
SEO оптимизация интернет магазина