OpenCart является одной из самых популярных CMS для интернет-магазинов, используемых сейчас. Эта система составляет серьезную конкуренцию таким CMS как WordPress, Magento, PrestaShop, и тому подобное. В связи с ростом популярности и созданием все большего количества сайтов пришла пора написать подробную, пошаговую инструкцию для контент-менеджеров и администраторов. Прочитав этот документ вы без проблем сможете решить большинство типичных задач связанных с размещением контента. Не будем терять время и переходим к делу!
Содержание
- Переход в административную панель
- Авторизация
- Панель состояния
- Создание новой категории в Opencart
- Начало редактирования
- Мета-теги и Title в Opencart
- Вкладка «Данные»
- “Данные” продолжение
- Вкладка SEO в Opencart
- Другие языковые версии и завершение
Создание нового товара в Opencart
- Первые шаги
- Панель состояния
- Страница товаров
- Начало редактирования
- Мета-теги и Title
- Вкладка «Данные»
- Вкладка «Связи»
- Вкладка изображения
- Вкладка «SEO» в Opencart
- Другие языковые версии и завершения
Редактирования категории/товара в Opencart
Создание новой категории
1.Переход в административную панель
Для того, чтобы иметь возможность приступить к созданию категории в OpenCart сначала нужно осуществить вход в административную панель (в народе «админка»). Для этого достаточно просто ввести /admin после названия сайта, например, http://demo-opencart.ru/admin.
Таким способом вы можете перейти на страницу администратора с любой другой страницы сайта.
2. Авторизация
На странице авторизации введите свой логин и пароль в соответствующие поля и нажмите на кнопку «Войти». В случае если вы забыли свой пароль перейдите по ссылке «Забыли пароль» для его восстановления.
3. Панель состояния
После того как мы успешно авторизовались в OpenCart мы попадаем на «панель состояния». На этой странице мы можем увидеть различные данные о состоянии магазина. Отсюда мы переходим на страницу «каталог» и выбираем пункт «Категории».
4. Создание новой категории в Opencart
На этой странице мы видим список всех уже существующих категорий и порядок их сортировки. Также на этой странице мы можем выбрать категорию которую мы хотим изменить. Нажав на кнопку «добавить» (пиктограмма в виде «+») можно начать создание новой категории.
5. Начало редактирования
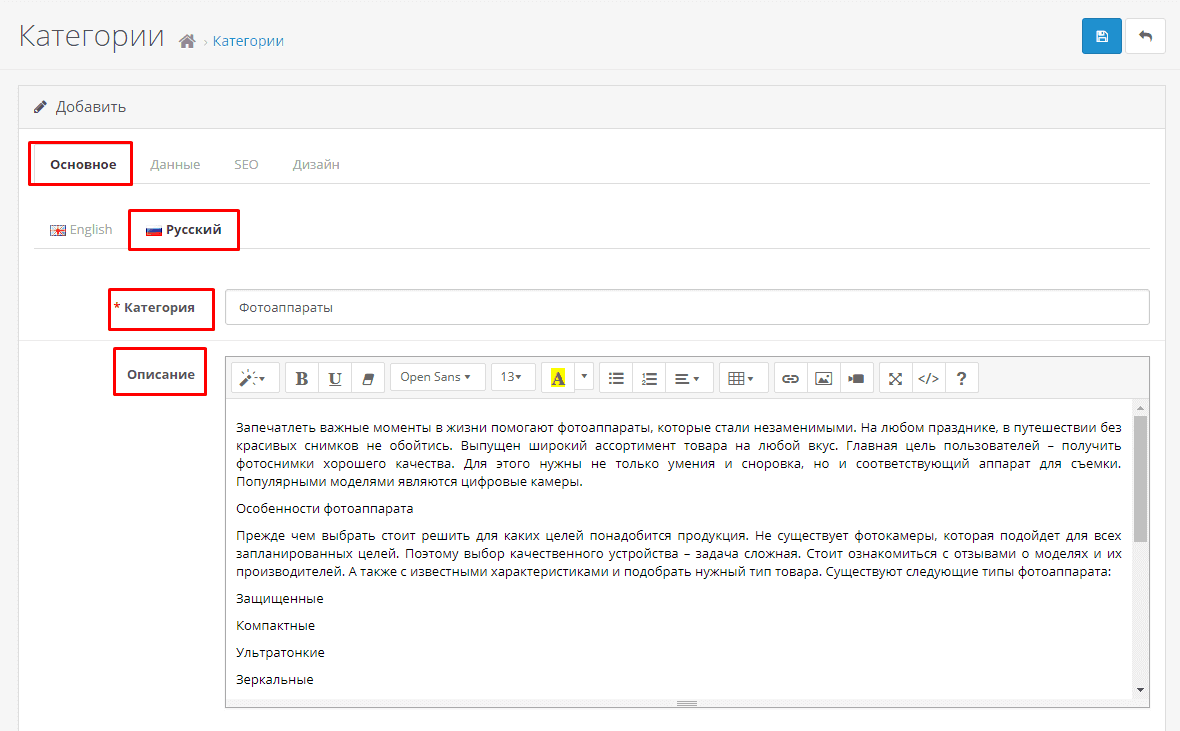
Теперь мы находимся на странице редактирования категории. По умолчанию первая вкладка которая нам откроется называется «Основное». На ней мы выбираем языковую версию, в нашем случае русскую. После этого переходим в поле «Категория», в котором мы задаем название нашей категории. Следующим полем является текстовый редактор OpenCart в который мы можем вставить как текст так и мультимедийные данные. После того как мы вставили и отформатировали текст листаем страницу дальше и переходим к следующему пункту.
6. Мета-теги и Title в Opencart
В рамках этого шага мы будем заполнять такие важные поля как: «Title» «Description» и «Keywords». Title — это тег предназначен для описания заголовка страницы. Очень важно заполнить его правильно. Тег «Description» тоже играет большую роль, его содержание влияет на формирование сниппетов в поисковой выдаче.
7. Вкладка «Данные»
После завершения предыдущего шага поднимаемся вверх страницы и переходим на вкладку «Данные». Поле «Родительская категория» мы используем в случае, если мы создаем подкатегорию к основной категории, например категория «Объективы» будет дочерней категорией “Фотоаппараты”. Если же это основная категория оставляем поле пустым. При необходимости заполняем фильтры.
8. “Данные” продолжение
На этой части страницы мы можем изменять изображение категории (для этого необходимо один раз кликнуть по пиктограмме напротив названия пункта, и выбрать подходящее изображение). Выбрав пункт «Главное меню» мы позволим категории отображаться в пределах главного меню. И последнее поле — это «Статус», у него есть два параметра «Включено» — статья после создания / редактирования появится на сайте, и «Отключено» — при создании или изменении статья не будет отображаться.
9. Вкладка SEO в Opencart
На вкладке «SEO» мы можем написать SEO-URL для различных языковых версий страницы. Это необходимо делать для того чтобы задать правильный человеко- понятный url.
10. Другие языковые версии и завершение
Если у вашего сайта есть несколько языковых версий, после завершения редактирования одной из них, вы можете перейти к следующему языку. Для этого нужно перейти на соответствующий язык в вкладке «Основное» и повторить шаги 5-6. После этого нажимаем на пиктограмму в виде дискеты в верхнем левом углу для сохранения изменений. Это все базовые знания которыми необходимо обладать для выставления категории в OpenCart.
Создание нового товара в Opencart
1. Первые шаги
Сейчас мы рассмотрим процесс создания нового товара в OpenCart. Для начала нам нужно повторить шаги 1-2 с пункта «Создание новой категории» для того чтобы начать создание нового товара.
2. Панель состояния
После успешной авторизации мы попадаем на панель состояния где отображается основная информация по сайту. Отсюда переходим в меню — «Каталог» — «Товары» и продолжаем создание товара.
3. Страница товаров
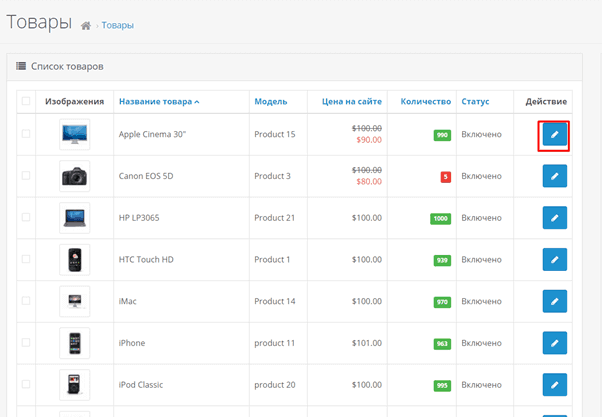
На этой странице мы видим список всех товаров, их изображения, название, модель и цену. В верхнем правом углу расположена кнопка «Добавить товар», нажимаем на нее и переходим к следующему шагу.
4. Начало редактирования
На этом этапе мы заполняем название товара для выбранной языковой версии, его описание и meta-теги, о чем речь пойдет дальше. Все аналогично шагам 4-6 с пункта «Создание новой категории».
5. Мета-теги и Title
В рамках этого шага мы будем заполнять такие важные поля как «Title», «Description». «Keyword» — это поле не обязательно к заполнению, по желанию в него мы можем прописать ключевые слова. В поле «Теги товара» мы указываем слова которые будут использоваться как теги,это упростит поиск этого и похожих товаров в пределах нашего интернет-магазина.
6. Вкладка «Данные»
После завершения предыдущего шага поднимаемся вверх страницы и переходим на вкладку «Данные». В единое обязательное поле — «Модель» вносим информацию о модели нашего товара. После этого заполняем все остальные необходимые поля по данным о каждом конкретном товаре. Также не забываем проверить статус товара в поле «Статус». Если значение «Отключено» — тогда товар не публикуется на сайте после создания. Если же «Включено» — тогда сразу после сохранения товар будет отображаться на сайте. Переходим к следующему шагу.
7. Вкладка «Связи»
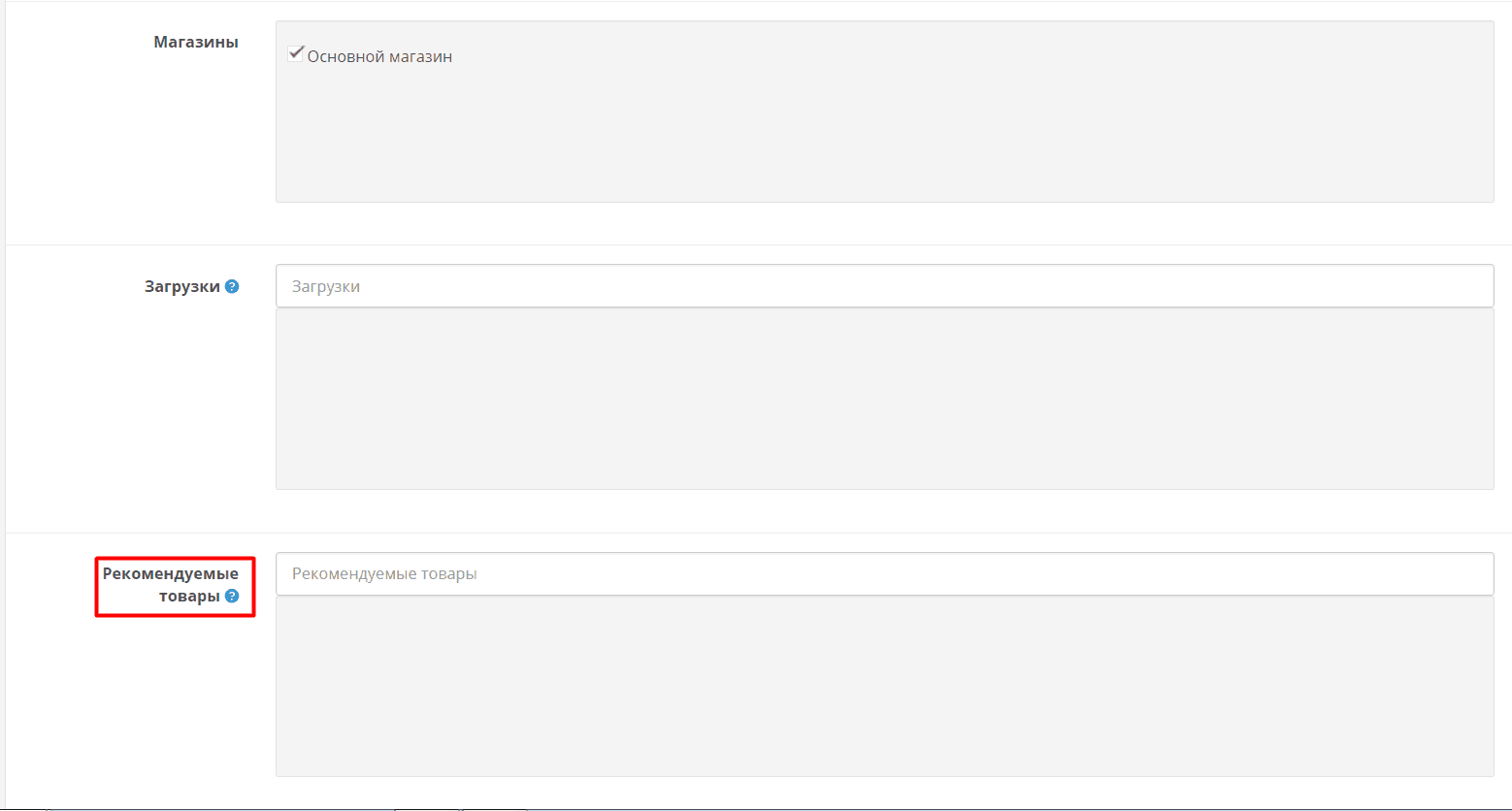
В рамках этого шага мы задаем связи товара с другими страницами сайта. Например, после заполнения поля «Производитель» этот товар OpenCart сразу привяжет к определенному производителю. В поле «Показывать в категориях» мы задаем в каких именно категориях должен отображаться наш товар. В конце страницы мы увидим поле «Рекомендуемые товары», в него мы можем внести другие товары которые мы хотим посоветовать.
8. Вкладка изображения
Следующая важная вкладка «Изображение», на ней мы будем выставлять как и основное изображение товара, так и дополнительные изображения и порядок их расположения. Для выбора основного изображения нужно один раз нажать на изображение, появится дополнительное меню как на скриншоте ниже. Выбираем режим редактирования и в окно, что появилось, выбираем какое-то из имеющихся изображений, или загружаем новое.
9. Вкладка «SEO» в Opencart
На вкладке «SEO» мы можем задать «SEO-URL» для различных языковых версий карточки товара. Это позволит нам поместить ключевые слова в адрес URL и сделать его человеко-понятным.
10. Другие языковые версии и завершения
После этого возвращаемся на вкладку «Основное» и выбираем другую языковую версию и повторяем шаги 4-5 с этой инструкции. И выбираем сохранить в правом верхнем углу экрана. Выполнив все пункты вы с легкостью создадите новый товар в OpenCart.
Редактирования категории/товара в Opencart
1. Изменение категории
Для редактирования категории нам необходимо авторизоваться в системе OpenCart, перейти на вкладку Каталог -> Категории, выбрать категорию из списка, после этого нажать кнопку редактировать и повторить необходимые шаги по «Созданию новой категории
2. Редактирование товаров
Для того чтобы отредактировать товар нужно для начала авторизоваться на сайте, затем перейти в Каталог -> Товары и выбрать необходимый товар из списка. После этого нажимаем кнопку редактировать и воспроизводим необходимые шаги по «созданию нового товара»
Выводы
Вот и подошла к концу наша инструкция по выставлению контента в OpenCart. Мы старались сделать ее максимально простой и наглядной. В случае если у вас нет времени читать статью, вы можете просмотреть видеоролик в котором показано как правильно редактировать или создавать категории и товары.
Теперь вы сможете максимально быстро и эффективно работать с этой CMS. Не нужно изучать эту инструкцию на память, поскольку вы всегда можете вернуться к ней, а благодаря навигации максимально быстро перейти к нужному пункту. Мы искренне надеемся, что смогли ответить на все основные вопросы по работе с OpenCart. Подписывайтесь на нашу почтовую рассылку, впереди еще много интересного!

































 Карта кликов сайта: обзор 16 сервисов
Карта кликов сайта: обзор 16 сервисов Продвижение сайтов
Продвижение сайтов Бесплатная раскрутка сайта в Google: 20 советов
Бесплатная раскрутка сайта в Google: 20 советов Продвижение интернет-магазина
Продвижение интернет-магазина Продвижение сайта в ТОП-10 Google
Продвижение сайта в ТОП-10 Google Контекстная реклама сайта в Google: 27 ошибок
Контекстная реклама сайта в Google: 27 ошибок SEO для малого бизнеса: ответы, которые Вы ищете
SEO для малого бизнеса: ответы, которые Вы ищете Юзабилити аудит сайта
Юзабилити аудит сайта SEO продвижение сайтов
SEO продвижение сайтов SEO оптимизация интернет магазина
SEO оптимизация интернет магазина
Добрый день. Я так понимаю, что тут описана работа лишь с базовым функционалом. На днях наткнулся на сравнительный анализ базового функционала Опенкарта.
Правда ли все это нужно для успешного запуска и продвижения интернет магазина ? И можно ли верить такого рода сравнительным таблицам от разработчиков другого продукта horoshop.com.ua/compare/opencart
Добрый день! Это разные CMS. Opencart это кастомная система, на ней можно делать все что нужно по ТЗ + индивидуальный дизайн. Хорошоп, это готовый продукт для быстрого старта.