Заклик до дії (Call to Action) – це елемент на сайті, який спонукає відвідувача до виконання певної конверсійної дії. Це може бути кнопка, банер, текстове посилання або інший елемент, який заохочує натискання на себе з такою метою, як, наприклад, ознайомлення з інформацією про продукт, підписка на розсилку тощо. У випадку з інтернет-магазином цією метою є купівля товару.
Основне завдання кнопок із закликами до дії – привернути увагу покупця і розвіяти всі сумніви щодо наступного кроку, який він повинен зробити. Зазвичай більшість користувачів відрізняються низькою концентрацією уваги, що робить ефективні заклики до дії ще більш важливими в контексті завдань, які вирішує інтернет-маркетинг.
Найбільш очевидний приклад з області електронної комерції – кнопка «Купити зараз», яка прагне отримати від користувача сайту негайну реакцію у вигляді здійснення замовлення.
Чому це так важливо?
Якщо на сторінці, на яку відвідувач перейшов із пошуку, відсутні заклики до дії, він може збентежитися, якщо відсутні чіткі мотиви візиту. Це одна з головних особливостей сучасних інтернет-користувачів – вони просто залишають сайт, якщо заплуталися або не отримали відразу того, що очікували побачити. Якщо ви не зумієте утримати їх і залучити до подальшої взаємодії, ви їх втратите.
Але найбільш важливий момент – вплив на коефіцієнт конверсії. Причому цей показник може істотно змінюватися залежно від того, в якому місці на сторінці ви його розмістите, якими будуть розміри цього елемента, колір, текст та інші характеристики.
Приклади Call to Action
Як я вже писав, у ролі заклику до дії можуть виступати найрізноманітніші елементи сайту. І якщо говорити про типи сайтів (корпоративний, лендінг, магазин) і різні види бізнесу (виробництво, послуги, електронна комерція), вони теж будуть відрізнятися.
Ось кілька прикладів CTA-елементів, створених для різних цілей, які використовуються в реальних інтернет-магазинах.
Банер із промо популярного продукту:
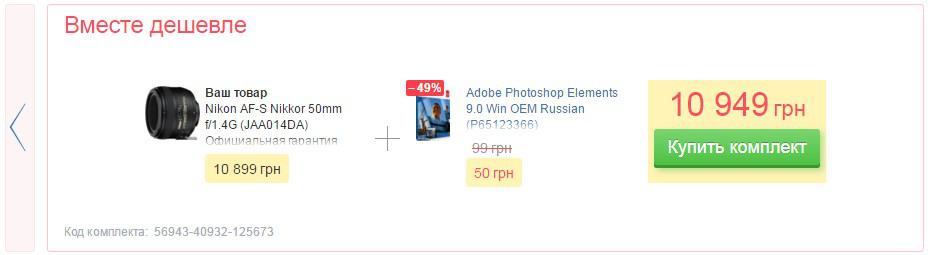
Рекомендації з технології крос-продажів:
Замовлення зворотного дзвінка:
Стимулювання до подальшої взаємодії з сайтом (хоча в цьому прикладі і не сильно виділяється):
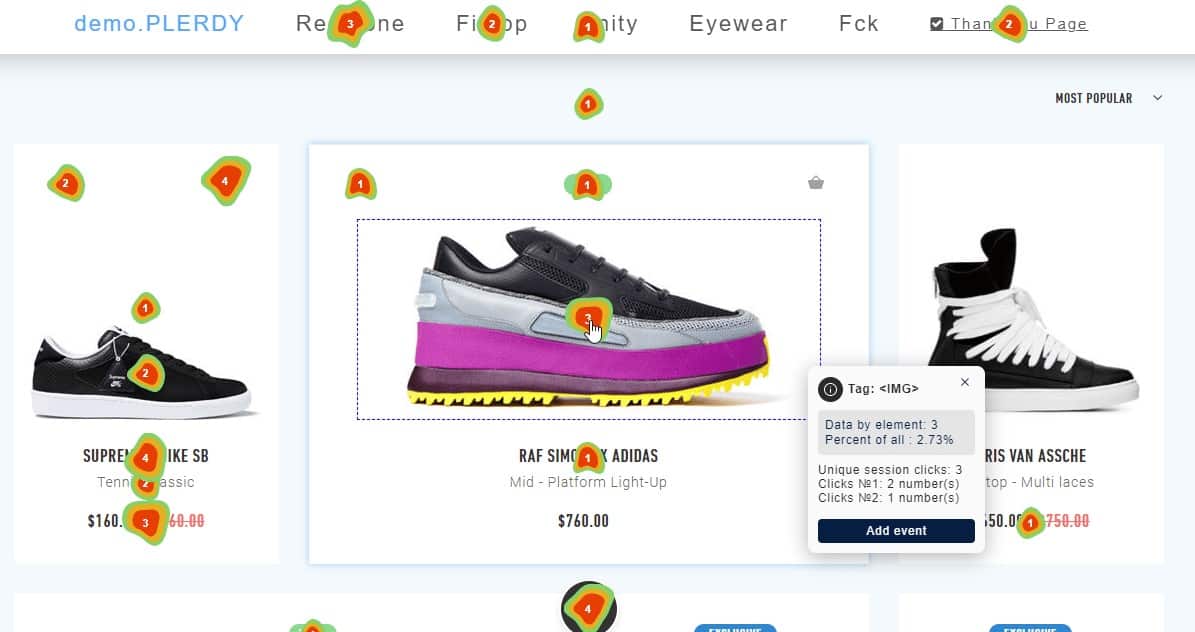
Різні функціональні елементи + соціальні докази:
Кожна людина звертає увагу на різні речі, але велика кількість закликів до дії в різній формі, які призначені для досягнення різних цілей, у своїй сукупності здатні перетворити сайт інтернет-магазину в ефективний інструмент для розвитку бізнесу. На 100%-ну клікабельність, звичайно, розраховувати не доводиться, але суттєве зростання ефективності очікувати можна.
A/B тестування для прийняття рішень
Застосування передового досвіду в області дизайну і напрацювань інших компаній – хороша ідея для початку. Але ви ж розумієте, що оптимальне рішення в кожному конкретному випадку буде індивідуальним.
Навіть найкращі в світі аналітики не здатні зі 100%-ною точністю передбачити, як буде себе поводити покупець на сайті. Тому тестування різних припущень – найкращий засіб для пошуку істини. І ось список моментів, із якими можна експериментувати в інтернет-магазині.
Розташування кнопок і їхній розмір
Перевірте відстань від кнопки з CTA до фотографії й опису продукту. Цілком можливо, що це певною мірою впливає на досвід користувача при взаємодії з сайтом. Можна помістити її поруч із зображенням товару, розташувати в правому кутку, посередині, зробити більшою або меншою, прямокутною чи з округленими краями.
Слова мають значення?
Що краще вплине на показник конверсії – напис «Додати в корзину», «Купити» чи «Купити зараз»? У деяких великих інтернет-магазинах трапляється комбінація відразу з двох кнопок як на прикладі вище. А що робити зі «Списком бажань»? На всі ці питання потрібно знайти відповіді, адже це може принести користь для бізнесу.
Кольори
Протестуйте, що краще працює як основний колір для кнопок із закликами до дії – контрастні кольори чи фірмова палітра загального корпоративного стилю компанії. Коли справа доходить до оптимізації конверсії, відхилитися від використання фірмових кольорів на користь контрастних відтінків – нормальна практика.
Різні формулювання
У процесі взаємодії з сайтом і проходження транзакційного шляху користувач взаємодіє з багатьма елементами навігації. Із кнопки «Додати в корзину» все тільки починається. І може виявитися, що в плані впливу на аудиторію між написом «Оформити замовлення!» і «Приступити до оформлення» буде суттєва різниця.
Варто враховувати і таку проблему, як різниця в результатах, через що відмінності можуть бути за результатами кожного тесту. Навіть якщо йдеться про одне й те ж джерело трафіку, готуватися до експерименту потрібно ретельно.
Звичайно, для того щоб проводити такі тести, ваш сайт повинен мати хорошу відвідуваність – від 1000 чоловік на день і вище. Але витрачений на експерименти час може в підсумку добре окупитися.
Ефективність – у центрі уваги!
Із практичного погляду є ряд речей, з урахуванням яких ви зможете зробити заклики до дії більш ефективними. Для цього ми рекомендуємо вам скористатися такими порадами.
Підкресліть терміновість
Фахівці, які професійно займаються маркетингом, знають про особливості психології споживачів, зокрема про те, що створення ефекту терміновості пропозиції посилює бажання скористатися послугою або придбати продукт. Але спрацьовує це тільки в тому випадку, коли користувач чітко розуміє, який крок йому необхідно зробити далі.
Напис на кнопці «Купити зараз» здебільшого спрацьовує ефективніше, ніж просто «Купити». Таким чином, ви створюєте додатковий стимул для людини, яка цікавиться товаром і зацікавлена в його купівлі.
Використовуйте контрастні кольори
Колір і оформлення CTA-елементів повинні виділятися на загальному фоні, що робить їх більш помітними. Увага відвідувача інтернет-магазину далеко не завжди сконцентрована, і він може просто втратити важливі речі з уваги, якщо ви не допоможете йому в цьому. Особливо якщо перегляд здійснюється з мобільних пристроїв, оскільки маленький екран не може не вплинути на рівень зручності взаємодії з сайтом.
Крім того, потрібно дотримуватися правила відповідності – вибрані кольори повинні гармонійно поєднуватися один з одним, не викликаючи при цьому візуального дисонансу.
Розмір може бути важливий
Маленькі кнопки можуть симпатично виглядати в плані дизайну, але побічною властивістю такого підходу буде те, що вони просто малопомітні. Найочевидніше покращення в такому випадку – просто зробити їх більшими за розміром. Так вони будуть привертати більше уваги і користувачеві простіше буде на них натиснути.
Дотримуйтеся гармонії в просторі
Якщо розташовувати елементи з call to action дуже близько один до одного або до решти контенту, це може створювати відчуття візуальних перешкод і інформаційної перевантаженості. При проектуванні і подальшій інтеграції в дизайн залишайте достатньо вільного простору/відступів навколо них, щоб вони не губилися серед решти змісту сторінки.
Соціальні докази
Ще одна психологічна техніка, яка може підштовхнути відвідувачів інтернет-магазину до здійснення потрібної цільової дії. Соціальні докази можуть бути реалізовані в різній формі – від відгуків клієнтів і/або кількості товарів, які вже були куплені іншими людьми, і до лічильника з числом людей, що поділилися сторінкою в соціальних мережах. Людям завжди цікаво дізнатися, кому ще сподобався продукт, інформацію про який вони переглядають.
Слова, які підштовхують до дії
Є просте правило: використання дієслів замість іменників сприймається потенційними клієнтами як заклик до дії. Це абсолютно нормально – підказати користувачам, чого саме ви від них очікуєте. Для цього можна використовувати такі слова, як «Купити зараз», «Оформити замовлення», «Зареєструватися», «Додати в список бажань» тощо.
Висновки
Заклики до дії (call to action), за умови грамотного використання, можуть стати ефективним інструментом покращення конверсії і забезпечення зростання продажів із нульовими витратами бюджету. Ми в Lemarbet впевнені, що перераховані в цій статті поради щодо створення ефективних CTA-елементів допоможуть виробити дієве рішення і для вашого бізнесу.
Якщо є така можливість і у вашого веб-проекту достатньо трафіку – рекомендується використовувати A/B тестування, щоб зрозуміти, які варіанти даватимуть найкращу віддачу саме у вашому випадку. Для кожної компанії найбільш ефективним буде саме індивідуальне рішення, тому намагайтеся з’ясувати, що найкраще працює, і приступайте до реалізації відповідних змін на своєму сайті.
- Автор: Володимир Федоричак












 Карта кліків сайту: огляд 16 сервісів
Карта кліків сайту: огляд 16 сервісів Просування сайтів: 9 факторів
Просування сайтів: 9 факторів Розкрутка сайту в Google: 20 порад
Розкрутка сайту в Google: 20 порад Просування інтернет-магазину
Просування інтернет-магазину Просування сайту в ТОП-10 Google
Просування сайту в ТОП-10 Google Контекстна реклама сайту в Google: 27 помилок
Контекстна реклама сайту в Google: 27 помилок SEO для малого бізнесу: усі відповіді, які Ви шукаєте
SEO для малого бізнесу: усі відповіді, які Ви шукаєте Юзабіліті аудит сайту, чому це важливо?
Юзабіліті аудит сайту, чому це важливо? Просування сайту
Просування сайту Google Ads: 3 пріоритети на 2022 рік
Google Ads: 3 пріоритети на 2022 рік