Швидкість завантаження сторінок сайтів від самої появи Інтернету відігравала важливу роль для користувачів, які хотіли якнайшвидше отримати потрібну для них інформацію.
Тепер же і пошукові системи почали враховувати цей параметр при ранжируванні, особливо якщо йдеться про комерційні запити. Запис про це з’явився в офіційному блозі Google ще 9 квітня 2010 року:
Якщо коротко, то в цій новині йдеться про те, що швидке завантаження сторінок сайта позитивно відзначається на користувацькому досвіді. Тому швидкість завантаження сайта роботами тепер стала однією зі складових алгоритмів Google, впливаючи на ранжирування веб-ресурсу у видачі та на рейтинг у пошуку.
Дослідження компанії Kissmetrics, яка спеціалізується на веб-аналітиці, показали наявність залежності між швидкістю роботи веб-сайта і задоволеністю його відвідувачів (потенційних клієнтів):
- 47% відвідувачів очікують, що сторінки сайта завантажаться протягом 2 секунд або менше;
- 40% відвідувачів закриють вкладку, якщо сторінка буде завантажуватися більше 3 секунд;
- кожен другий користувач відчуває роздратування, якщо час очікування перевищує 3 секунди;
- 79% клієнтів, незадоволених швидкістю роботи інтернет-магазину, не зроблять в ньому повторної покупки;
- 44% онлайн-покупців розкажуть друзям і рідним про свій негативний досвід.
Можна сказати, що такий показник, як швидкість завантаження сайта стає одним із найважливіших для його власника, особливо якщо ми говоримо про інтернет-магазини. Адже повільне завантаження сторінок призводить до відмови відвідувачів від їхнього перегляду, а в довгостроковій перспективі – і до втрати трафіку з органічного пошуку.
Сервіси для перевірки швидкості завантаження сайта
Дізнатися, як швидко працює сайт вашого інтернет-магазину, можна за допомогою тесту, провести який дозволяють спеціальні інструменти, доступні онлайн. Такий аналіз зазвичай допомагає не тільки заміряти, власне, швидкість сайта, але й отримати рекомендації щодо усунення помилок і оптимізації окремих елементів, які уповільнюють його роботу.
Ось декілька сервісів, які дозволяють швидко і безкоштовно отримати таку статистику.
GTmetrix.com
Сервіс оперує даними інструментів від пошукових систем Google і Yahoo (PageSpeed Insights і YSlow), що дозволяє отримати дійсно повну картину щодо швидкодії веб-проекту.
Як приклад можна запустити швидкий аналіз одного з популярних сайтів, наприклад AIN.UA. Буквально через кілька секунд ми отримаємо такі результати:
Якщо ви недостатньо добре знаєте англійську мову, рекомендуємо скористатися перекладом від Google Translate. Якщо ж ви використовуєте в роботі браузер Google Chrome, можна натиснути правою кнопкою мишки в будь-якому місці сторінки і вибрати пункт меню «Перекласти російською». Сторінка буде перекладена практично миттєво.
Правда, доцільно звернути увагу на те, в якій географічній локації здійснюється перевірка. Якщо сервер розташований далеко від вашого цільового регіону, потрібно розуміти, що значення часу завантаження не буде повністю правильним. Тому звертайте увагу не стільки на сам показник часу, скільки на рекомендації, що видає сервіс.
Зверніть увагу на ряд показників. У блоці Performance Scores (“Результати продуктивності”) виводяться дані за оцінкою сайта на основі PageSpeed Insights (94%) і YSlow (68%). Вони можуть серйозно відрізнятися за рахунок різниці в алгоритмах, але більше уваги потрібно звертати саме на значення першого показника.
Потім йде блок Page Details (“Подробиці сторінки”):
з такими даними, як Page Load Time (“Час завантаження сторінки”), Total Page Size (“Загальний розмір сторінки”) і Requests (“Запити”). В останньому пункті йдеться про кількість зроблених запитів під час тесту, які знадобилися для повного завантаження всіх складових сторінки.
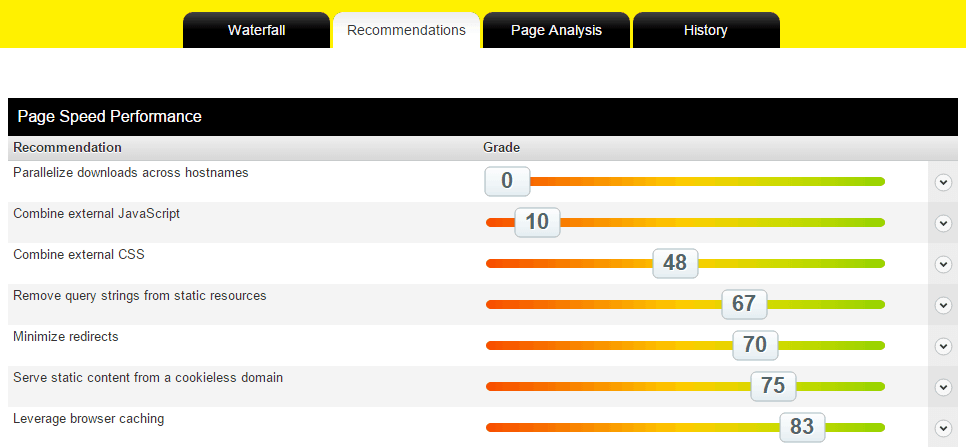
Нижче можна побачити список різних показників за вкладками. У контексті швидкодії сайта нас цікавить саме перша вкладка під назвою Page Speed:
Це рекомендації, згенеровані сервісом на основі аналізу вашого сайта, впровадження якого допоможе підвищити швидкість завантаження його сторінок. Натиснувши на будь-який із пунктів, можна докладніше побачити, в чому проблема, і прочитати, як це виправити:
Загалом, при роботі з GTmetrix.com все досить просто – зелена стрілочка вгору означає, що ваші результати кращі, ніж в середньому, а червона, спрямована вниз, свідчить про те, що показники гірші, ніж в середньому в інших сайтів.
А колір у колонці Grade списку рекомендацій позначає рівень оптимізації згідно з певним пунктом: низький (червоний), середній (жовтий) і високий (зелений).
Відповідно, все, що не позначено зеленим кольором, підлягає вдосконаленню, і впровадження цих рекомендацій допоможе збільшити швидкість роботи сайта.
Pingdom Tools
Ще один популярний сервіс, який дозволяє провести тест швидкості сайта, – tools.pingdom.com. Серед його переваг – можливість вибрати розташування сервера, з якого здійснюється перевірка. За можливості рекомендується вибирати країну, найближчу до цільового регіону, в якому планується просування вашого веб-проекту.
Запустивши за допомогою Pingdom аналіз того ж AIN.UA, через кілька секунд ми отримаємо такі результати:
Як видно на зображенні, трохи нижче – на відображенні результатів, тут теж виводяться дані з аналізу сторінки (Page Analysis) і рекомендації щодо підвищення швидкодії (Recommendations):
Щоб провести детальніший аналіз, можна протестувати швидкість завантаження сайта через обидва сайти одночасно і порівняти отримані рекомендації.
Крім перерахованих популярних зарубіжних сервісів, є ряд розробок із країн СНД, доступних російською мовою:
- pr-cy.ru – інструмент для перевірки швидкості сайта від популярного порталу для веб-майстрів і SEO-спеціалістів. Можна вибрати ПК або мобільні, а за результатами видається ряд простих рекомендацій щодо прискорення завантаження;
- sitespeed.ru – запускає тест шляхом звернення з серверів, розміщених у Росії, що може знадобитися у випадку, якщо вас цікавить перевірка сайтів, орієнтованих на країни СНД.
Ще один корисний сервіс – Loadimpact.com, який дозволяє онлайн перевірити, як працює сайт у режимі навантаження. Тестування здійснюється за рахунок генерації різного числа запитів у секунду зі зростаючою динамікою. Його можна використовувати для перевірки стійкості до навантажень хостингу, на якому працює ваш веб-проект.
Як збільшити швидкість завантаження сайта або інтернет-магазину
Із ростом доступності високошвидкісного доступу до Інтернету як з ПК, так і з мобільних пристроїв, кількість інтернет-користувачів не знижує динаміки зростання. Однак деякі сайти все ще продовжують працювати повільно.
Щодо інтернет-магазинів основна проблема полягає в тому, що підприємець може запустити красивий і зручний сайт, але через його повільну роботу багато покупців будуть залишати його. За деякими даними, навіть затримка на 1-2 секунди може істотно вплинути на прибутки.
Звичайно, найкраще скористатися рекомендаціями, отриманими після аналізу через перераховані вище сервіси, але не зайвим буде знати ряд універсальних порад, застосування яких допоможе вам зробити свій сайт або інтернет-магазин швидшим:
- Зменшіть розмір усіх елементів сторінки. Йдеться про оптимізацію коду (Java Script, CSS), зображень та різних графічних елементів. За допомогою графічних редакторів можна без проблем досягнути зниження обсягу зображень на 20-30% із мінімальним при цьому зменшенням якості.
- Оптимізуйте технічну частину. Кваліфікований програміст може оптимізувати роботу сайта так, щоб при перегляді його сторінок користувачем кількість звернень до бази даних була мінімальною. Це теж позитивно впливає на продуктивність.
- Використовуйте стиснення даних. Йдеться про Gzip-скрипти і про застосування інших програмних методів обробки файлів, при використанні яких стиснення даних виконується на боці сервера у відповідь на запит клієнта;
- Увімкніть кешування. Технологія кешування підтримується в багатьох сучасних CMS як для інтернет-магазинів, так і інших сайтів. Також ця опція може надаватися і провайдером вашого хостингу.
Технологія кешування використовується для прискорення доступу до веб-сторінок, які вже відвідувалися користувачем, при його повторному зверненні. Існує два основних типи кешування:
- на стороні сервера за рахунок застосування спеціалізованих скриптів;
- на стороні клієнта (користувача) шляхом збереження файлів відвідуваної сторінки штатними засобами веб-браузера в пам’яті пристрою, з якого здійснювалося відвідування.
В обох випадках при повторному відвідуванні сторінки звернення здійснюється до копій файлів на сервері/жорсткому диску, що може значно прискорити повторне завантаження сторінок і знизити навантаження на сервер.
- Уникайте редиректів. Якщо на вашому сайті використовуються редиректи, за можливості зменшуйте їхню кількість. Кожна така переадресація створює окремий запит до сервера, збільшуючи навантаження на нього.
- Використовуйте швидкий хостинг. Швидкість роботи сайта багато в чому залежить і від якості використовуваного хостингу. Тому рекомендуємо звернути увагу на величину виділеного під ваш ресурс обсягу оперативної пам’яті (чим більше, тим краще) і застосовувати хостинг, на якому замість звичайних жорстких дисків дані зберігаються на SSD-накопичувачах. На нашому блозі ви можете докладніше почитати про критерії вибору хостингу.
- Слідкуйте за швидкістю свого сайта. Періодично перевіряйте швидкість роботи свого інтернет-магазину, використовуючи перераховані в цій статті онлайн-сервіси. Якщо ваш сайт доданий до панелі веб-майстрів Google, зверніть увагу на розділ “Сканування”, в якому є підпункт “Статистика сканування”. Тут можна побачити графік, на якому відображається час, витрачений на завантаження сторінки пошуковим роботом Google:
На скриншоті вище видно, що час завантаження істотно покращився в січні, коли сайт був перенесений на більш якісний і швидкий хостинг.
Таким чином, ви зможете оперативно помітити зниження швидкості завантаження і негайно усунути виниклі проблеми.
Дотримуючись перерахованих порад, ви зможете підвищити швидкодію проекту, що важливо як для інтернет-магазинів, так і для інформаційних сайтів.
Content Delivery Network (CDN)
Content Delivery Network (CDN) – у перекладі з англійської ‘мережа доставки контенту’. Її суть в оптимізації доставки контенту кінцевому користувачу за рахунок організації географічно розподіленої мережевої інфраструктури. Шляхом застосування CDN контент розподіляється між кількома серверами, знижуючи кількість маршрутизаторів між кінцевими файлами і користувачем, який до цих файлів звертається.
Кожна з периферійних платформ містить копію даних із центрального сервера в актуальному стані, віддаючи їх у відповідь на запит користувача. Кількість розподілених вузлів, що входить до великої CDN, може бути по-справжньому величезною. Суть переваги використання цієї технології зводиться до того, що чим ближче дані до клієнта, тим меншою буде для нього затримка при їхньому отриманні і, відповідно, нижчими витрати серверних ресурсів.
Це дійсно важливо!
Якщо ви витрачаєте час і гроші на залучення потенційних клієнтів, але сайт повільно працює, їм некомфортно його використовувати, і вони його покидають. У результаті ви втрачаєте не тільки продажі, але й кошти, вкладені в маркетинг.
Що не менш важливо – підприємець несе репутаційні втрати. Незадоволений клієнт у результаті робить замовлення в іншому місці, а щодо вашої компанії у нього складеться негативна думка. У результаті швидкість завантаження сторінок – важлива метрика для будь-якого інтернет-магазину, адже сайт, який повільно працює, генерує цілий ряд проблем для бізнесу.
- Автор: Володимир Федоричак















 (11 оцінок, середнє: 4.64 з 5)
(11 оцінок, середнє: 4.64 з 5) Карта кліків сайту: огляд 16 сервісів
Карта кліків сайту: огляд 16 сервісів Просування сайтів: 9 факторів
Просування сайтів: 9 факторів Розкрутка сайту в Google: 20 порад
Розкрутка сайту в Google: 20 порад Просування інтернет-магазину
Просування інтернет-магазину Просування сайту в ТОП-10 Google
Просування сайту в ТОП-10 Google Контекстна реклама сайту в Google: 27 помилок
Контекстна реклама сайту в Google: 27 помилок SEO для малого бізнесу: усі відповіді, які Ви шукаєте
SEO для малого бізнесу: усі відповіді, які Ви шукаєте Юзабіліті аудит сайту, чому це важливо?
Юзабіліті аудит сайту, чому це важливо? Просування сайту
Просування сайту Google Ads: 3 пріоритети на 2022 рік
Google Ads: 3 пріоритети на 2022 рік
Константин, конечно нужно. Тем более если Вы постоянно на сайт что то добавляете, к примеру плагины или если в шаблоне какие то изменения делаете. Даже сам контент, мне кажется очень сильно влияет на загрузку сайта, если картинки очень большого размера или ещё что то . Да, список ничего такой. Я максимум только 4 сервиса из этого списка знаю, остальные в ближайшее время проверю.
Правильно, что замерять надо несколькими сервисами. Иначе оценка не будет объективной.
Я использую PageSpeed + GTmetrix + loading.express.
Можно еще следить за скоростью ответа сервера через ping-admin.