Мене звати Андрій Чорний і сьогодні я підготував для Вас коротку інформацію про можливі банальні помилки на сайті які можуть вбивати вашу конверсію.
Читайте також: Юзабіліті сайту: ТОП 10 прикладів помилок ч.2
Якщо Ви думаєте що Ваш сайт не має юзабіліті помилок, тоді перегляньте на відсоток своєї конверсії. Якщо конверсія сайту не більше 1% – вітаю, у Вас є проблеми. Вони можуть знаходитись на різних сторінках, різних частинах сторінок і на них варто звертати увагу. Звісно якщо ви хочете заробляти більше. У цій серії відео я розкажу і покажу основні помилки юзабіліті, які можна знайти в 95% сайтів. А паралельно з переглядом відео Ви зможете знайти основні помилки.
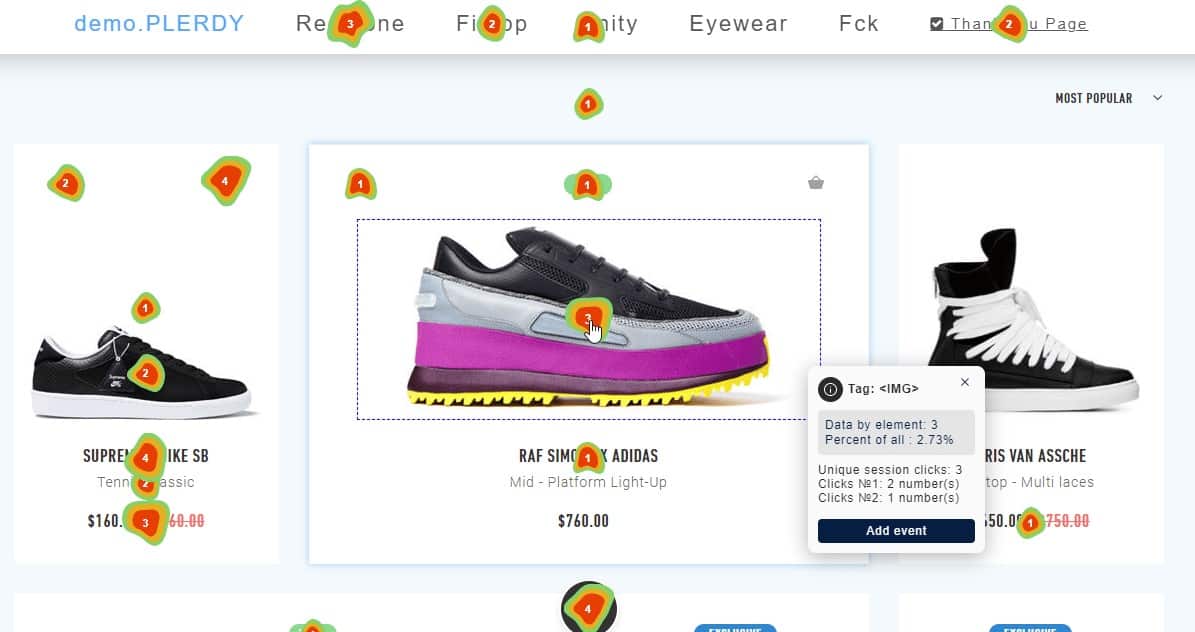
P.S. Щоб ви реально оцінили кількість помилок в середньостатистичному інтернет-магазині, Usability аудит на основі карти кліків Plerdy нашої команди може містити 80-90 сторінок А4.
ТОП 10 помилок Usability помилок:
- На банері немає СТА
- Банер без цілей
- Помилка у товарі
- Підписка
- Зайві кліки
- Акцент у меню
- Дизайн елементів
- Фото товару
- Опис товару
- Не стандартні елементи
А тепер трохи детальніше про кожний тип помилок.
На банері немає СТА
Перший приклад це банер у якому відсутній СТА (call to action) – тобто користувач побачивши банер не отримав жодного заклику до дії. Відповідно навіщо робити банер, якщо по ньому користувач скоріш за все не клікне? Оскільки не зрозуміє що з ним робити. І це приклади з великих інтернет-магазинів.
Банер без цілей
Другий тип це банер без цілей. Навіть якщо цей банер клікабельний – куди він має переходити? Що за 40%? Що ми продаємо: лижі чи шоломи? Тут варто звернути на це увагу і покращити суть цього банера і зрозумілість його використання.
Помилка у товарі
Обов’язковим є відсутність недоліків при замовленні товару для користувача. Тут наочно можна показати відсутність кнопки, яка б дозволила користувачеві обрати кількість товару. На конверсійному шляху його вибрати ніде не можна. Це знижує як прибутки для магазину так і відштовхує користувача купляти.
Підписка
Підписка повинна містити креативність, оскільки згідно зі статистикою користувачі рідко підписуються на сайти. Такі блоки часто зустрічаються в футері (внизу сторінки), скільки раз ми не переглядали різні типи сайтів, різні типи сторінок ніхто не підписується, ніхто не клікає або кліків є дуже мало. Тому ті блоки сміло можна видаляти, замінювати на більш цікаві та збирати електронні пошти більш креативно
Зайві кліки
При верстанні сайту повинне працювати ціле посилання при натисканні на іконку чи на текст. Користувач не повинен затрачати час на подвійну діяльність на сайті, якщо це можна зробити одним кліком. Статистика показує, що 50% клікає на іконку, а 50% на посилання. Зі сторони користувача це викликає незадоволення.
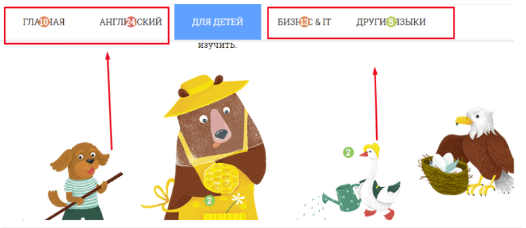
Акцент у меню
Дуже важливо правильно називати розділ меню. Щоб ваша цільова аудиторія розуміла, коли перейде на наступну сторінку, що ми б мали там отримати. Опис меню має логічно і чітко бути сформованим для легкого сприйняття інформації користувачем. Найкращий варіант це коли заголовок дорівнює меню.
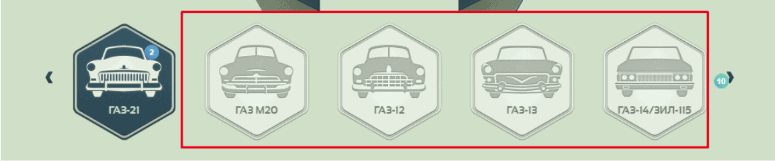
Дизайн елементів
Дизайнери іноді не вірно подають матеріал. Вигляд елементу повинен одразу сигналізувати подальші дії роботи з ним. Тобто чи це банер, чи це кнопка, якщо вони клікабельні, користувач одразу повинен це зрозуміти. Тому такі незрозумілі елементи не є ефективними.
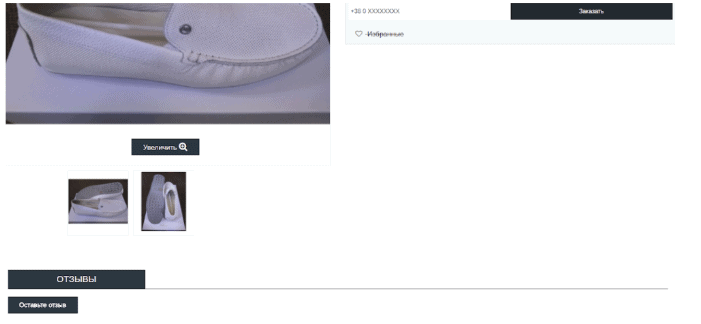
Фото товару
Зображення товарів повинні бути високої якості для зацікавлення користувачів щодо купівлі. Цей товар коштує більш як 6000 гривень і вигляд у нього не для купівлі. Зважаючи на якість фото купівель у магазину буде досить мало.
Опис товару
Опис товару повинен бути присутній. Для опису товару можна використовувати шаблони або інформацію виробника, користуватись послугами копірайтера або звірятись з сайтами конкурентів для стандартного його розміщення.
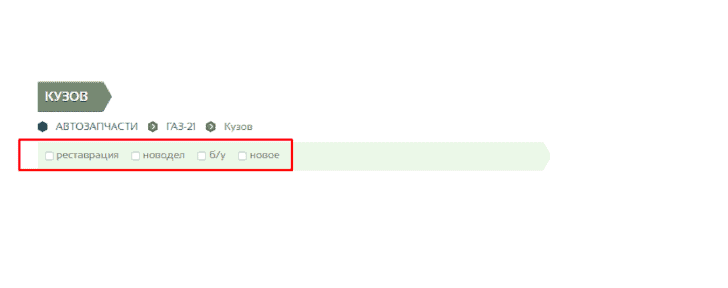
Не стандартні елементи
Переважно елементи фільтрації розміщують зліва, а товари розміщують по середині або справа. Це покращує легкість сприйняття товару, доступність необхідної інформації та позитивний результат роботи. У прикладі, вони розміщені зовсім по іншому, тому кліків буде досить мало.
Висновки
Що можу порекомендувати зі своєї сторони: підключайте сервіс Plerdy і дивіться як юзери поводяться у вас на сторінках. Тільки таким чином можна визначити правильні гіпотези як і що можна покращити, щоб збільшити процент конверсії ну і на основі цього будуть рости прибутки.
Якщо у Вас виникли запитання, залишайте коментарі чи пишіть мені у соціальних мережах:
Я з радістю Вам відповім та допоможу покращити конверсію Вашого інтернет-магазину.















 Карта кліків сайту: огляд 16 сервісів
Карта кліків сайту: огляд 16 сервісів Просування сайтів: 9 факторів
Просування сайтів: 9 факторів Розкрутка сайту в Google: 20 порад
Розкрутка сайту в Google: 20 порад Просування інтернет-магазину
Просування інтернет-магазину Просування сайту в ТОП-10 Google
Просування сайту в ТОП-10 Google Контекстна реклама сайту в Google: 27 помилок
Контекстна реклама сайту в Google: 27 помилок SEO для малого бізнесу: усі відповіді, які Ви шукаєте
SEO для малого бізнесу: усі відповіді, які Ви шукаєте Юзабіліті аудит сайту, чому це важливо?
Юзабіліті аудит сайту, чому це важливо? Просування сайту
Просування сайту Google Ads: 3 пріоритети на 2022 рік
Google Ads: 3 пріоритети на 2022 рік