В этой статье мы расскажем вам, что такое тепловые карты, и как они помогают вносить грамотные и результативные изменения в юзабилити ресурса, добиваться повышения конверсии и достигать успеха в электронной коммерции.
Для успешного бизнеса в сфере Е-коммерции необходима высокая конверсия. Улучшить юзабилити и конверсию без взаимодействия с клиентами невозможно. Тепловая карта — это исключительно эффективная возможность взаимодействия (обратной связи) с пользователями на вашем сайте. Она предоставит вам уникальную информацию о поведении посетителей. Практически ни один другой метод анализа не может соперничать с тепловыми картами по достоверности и наглядности, а значит, эта аналитика станет основой для целевых изменений в юзабилити.
Андрей Чорный подготовил короткое видео «Карта кликов сайта: что это и для чего нужно? Улучшаем юзабилити сайта«. Рекомендуем Вам его посмотреть и узнать как с помощью карты кликов улучшить юзабилити сайта. Приятного просмотра!
Позвольте провести бытовую аналогию — если у вас сломалась стиральная машина, что вы будете делать? В сердцах пнете ее пару раз ногой в надежде, что она снова заработает? Вряд ли это поможет, скорее вы усугубите проблему. А может попробовать снять крышку и действовать наугад — поковыряться в сервисной панели, вытащить термостат, подергать сливной шланг, разобрать двигатель? Вы уверены, что обнаружите и устраните реальную поломку, а не угробите агрегат? Почему бы вам просто не позвонить в сервисный центр и не вызвать мастера, чтобы он провел диагностику и определил настоящую причину неисправности?
Точно так же нелепо выглядят попытки маркетологов менять юзабилити на сайте, когда они не понимают до конца, что именно нужно изменить и какие последствия для конверсии принесут их лихорадочные действия.
Почему правильное юзабилити сайта имеет исключительно важное значение для потенциального клиента?
Юзабилити, то есть удобство сайта в использовании, является критически важной характеристикой по одной простой причине — если клиенту непонятно, как работает сайт, если он не находит кнопку “Купить” или не понимает принципов совершения других действий, он просто покинет сайт, ничего не заказав, а конверсия окажется недостаточной. Плохое юзабилити — это низкая конверсия, потеря клиентов и потеря прибыли.
Лабораторные мыши будут бегать по сложным лабиринтам в поисках манящего кусочка сыра до полного изнеможения, но ваш клиент — не голодная мышь, он избалован, капризен и нетерпелив. Так что или предложите ему самый прямой путь к “сыру” и осветите дорогу мощными прожекторами, или попрощайтесь с ним навсегда.
Этот абсолютно очевидный факт подтверждается и исследованиями Hubspot. На вопрос: “Что для вас самое важное в дизайне сайта?”, — 76% респондентов ответили, что важнее всего для них сразу понять, как найти то, что им нужно. Значит, улучшение юзабилити и повышение конверсии — вещи неразделимые.
Тепловая карта — самый быстрый способ улучшить юзабилити сайта
Владельцы сайтов нередко ориентируются при разработке юзабилити на опыт конкурентов или лидеров рынка. В этом есть некий смысл, но каждый опыт глубоко индивидуален, любая потребительская аудитория уникальна, и тепловая карта это продемонстрирует.
Если в успешном интернет-магазине с ассортиментом близким к вашему кнопка “Купить” расположена в верхнем левом углу, это еще не означает, что вы должны слепо копировать действия конкурента. Тепловая карта четко покажет место, где именно вам следует размещать целевые кнопки и призывы к действию.
Сделанные наугад изменения на сайте могут иметь негативные последствия:
- Снижение конверсии.
- Рост количества отказов.
- Потеря клиентов.
- Напрасно потраченные на изменения ресурсы (время и деньги).
Вам есть, что терять. Поэтому не стоит бездумно переставлять кнопки, менять цветовую гамму и расположение блоков на странице. Единственным вашим мудрым советчиком в этом вопросе должны быть ваши собственные пользователи. Только их мнение является для вас приоритетным. Только под их требования вам нужно подстраиваться.
Как узнать, чего хотят посетители?
Это легко делается с помощью тепловых карт.
Как работает тепловая карта
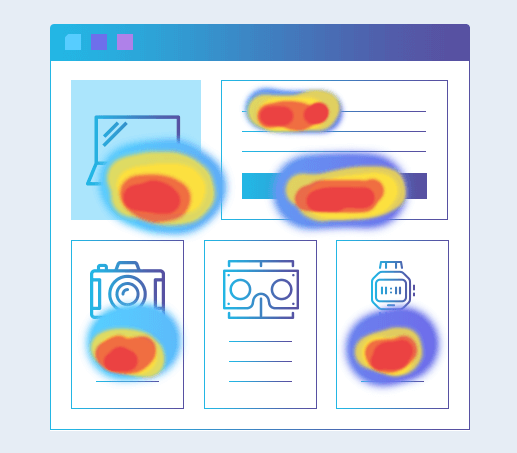
Тепловая карта — один из самых актуальных методов тестирования юзабилити. Строится она на основе отслеживания активности пользователей. Тепловая карта собирает информацию о том, где на вашем сайте кликают посетители, и подсвечивает зоны определенным цветом. Слово “тепло” по отношению к карте характеризует только степень активности, если область обозначена цветной подсветкой — значить туда кликают. Есть и другой вариант для понимания тепловых карт, это количество кликов ваших посетителей на каждой отдельной странице.
Все просто, вам даже не нужна ученая степень, чтобы работать с тепловыми картами.
Тепловые карты визуализируют мотивы, потребности и желания вашей аудитории. Вы словно можете заглянуть в мысли своих клиентов. Существует два вида тепловых карт:
- Карта кликов.
- Карта скроллов.
Используя оба эти источника данных, вы поймете, что действительно кажется важным для ваших пользователей, что они просматривают мельком, а что полностью пропускают. Нечего и мечтать про более наглядный анализ юзабилити.
Горячая карта кликов — что это такое, и зачем она нужна вашему сайту?
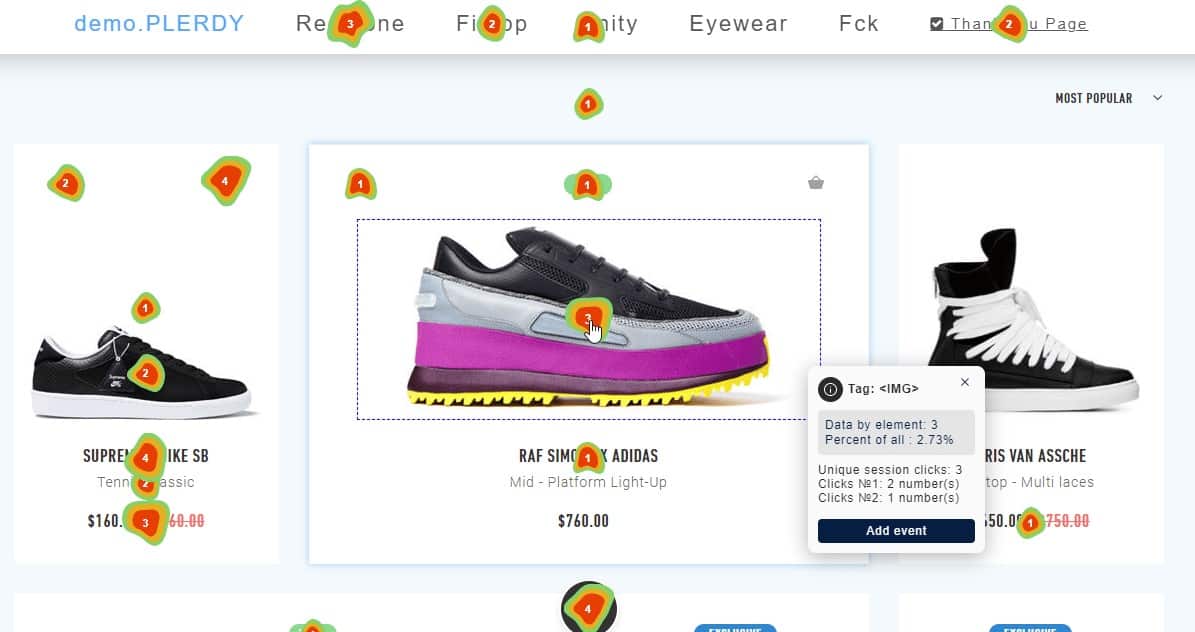
Если для достижения какого-либо действия покупатели кликают мышкой, скрипт записывает клики и показывает на тепловой карте. Любое нажатие в любой точке вашей страницы отмечается и фиксируется. И чем больше таких нажатий в определенном участке, тем теплее будет его цвет. Переоценить полезность карты кликов для правильного usability просто невозможно. Рассмотрим несколько примеров.
- На странице ссылки и заголовок имеют один и тот же цвет. Владелец не видит в этом никакой проблемы. Но карта кликов показывает, что пользователи упорно щелкают по заголовку, принимая его за ссылку и пытаясь совершить переход.
- Ссылки в тексте не подчеркнуты и практически не отличаются от остального текста. Тепловая карта наглядно показывает, что пользователи игнорируют их.
- Список функций (товаров, аксессуаров, услуг) в блоке выделен синим шрифтом. Тепловая карта свидетельствует, что пользователи воспринимают его как интерактивный. Псевдокликабельный элемент вызывает растерянность у посетителей.
- Кнопка “Купить” на странице товара не пользуется популярностью. Карта кликов объяснит вам — почему. Она покажет, какие элементы на странице “воруют” клики, отвлекая пользователей от основной цели и снижая качество юзабилити.
Вам может показаться, что мы говорим о вещах совершенно очевидных, про примитивно простые принципы юзабилити, известные каждому дизайнеру и маркетологу. Но почему же тогда так часто приходится сталкиваться с неудобными сайтами и жалобами на низкую конверсию? Почему проверка сайта (аудит) и анализ юзабилити практически каждый раз выявляют одни и те же ошибки. Оказывается, “знать”, “понимать” и “применять на практике” — разные вещи. Можно считать, что карта кликов станет лучшей мотивацией к действию для всех веб-мастеров.
Горячая карта скроллов — принципы работы и интерпретация результатов
Карта скроллов предоставляет статистику по скроллингу страниц, позволяя определить, до какого процента экрана потенциальные клиенты доходят и где прерывают визуальный контакт. Оптимальная длина скролла — извечный камень преткновения для большинства разработчиков usability. Вы хотите узнать, прокручивают ли пользователи страницы на вашем сайте до конца и как часто такое происходит? Хотите понять, на каком месте посетители чаще всего останавливаются и почему? Используйте карту скроллов!
Когда ваши дизайнеры и копирайтеры трудятся над созданием и наполнением сайта, они, конечно, прилагают все усилия ради конкретной цели — максимально эффективного взаимодействия с клиентом. Чтобы конверсия магазина росла, чтобы успешно привлекать и удерживать внимание пользователя необходимо убедиться, что вы можете дать положительные ответы на несколько основных вопросов:
- Заголовки на страницах притягивают внимание? Контент привлекателен и побуждает к действию?
- Изображения качественные и мотивирующие? Они соответствуют тексту на страницах? Дополняют и иллюстрируют его?
- Макет страницы в целом позволяет пользователю сосредоточиться на главном? Сможет посетитель понять, как попасть туда, куда ему нужно?
Если все эти элементы присутствуют на вашем сайте, то карта скроллинга покажет, насколько эффективна их комбинация. Большая часть посетителей не даст себе труда проследовать до конца страницы, если вам не удалось “зацепить” их, то есть обеспечить качественное взаимодействие с клиентом.
Помните о том, что по статистике больше половины пользователей не потратят на вашу страницу и 15 секунд своего времени, а 80% посетителей не доберутся до нижней части статьи. Но вы уже ввязались в этот трудный бой ради высокой конверсии, так что для победы в нем, нужно определить, где проходит рубеж отказа.
Карта скроллинга покажет вам, как на разных областях страницы распределяется внимание пользователей. Для удобства существует два способа анализа данных: во-первых, вы получаете информацию в форме таблицы, где показано сколько посетителей “доходит” до определенных процентных порогов на каждой странице вашего ресурса. А на тепловой карте вы видите горизонтальные цветные полосы, сливающиеся между собой. Плавный или резкий переход от теплого к холодному цвету указывает на постепенное или внезапное снижение количества посетителей на странице.
Как интерпретировать карту скроллинга?
- Гибкая таблица позволит вам сразу понять какие страницы ресурса просматриваются полностью, а какие только частично и оперативно принять решения.
- Широкие полосы красного, оранжевого и желтого цвета говорят о том, что вы отлично взаимодействуете с аудиторией, люди не покидают вашу страницу и видят целиком все ваше сообщение. Вас можно поздравить, вы достигли поставленной цели.
- Резкое изменение цветовой гаммы указывает на область, которая нуждается в коррекции, потому что именно здесь пользователи теряют интерес и уходят. Возможно вам следует поменять местами разделы или изменить контент.
Вы понимаете, что нельзя наугад размещать основной призыв к действию (целевые кнопки) где попало и ждать, что люди будут целенаправленно и упорно искать его. Вот почему услуги профессиональных дизайнеров ценятся так высоко. Но и самый лучший в мире дизайнер зря ест свой хлеб, если он не прислушивается к мнению потребительской аудитории.
Тепловая карта — простой и доступный инструмент для повышения конверсии сайта
Технология heatmap (тепловая карта) дает вам прямые и конкретные указания, в каких местах расположить целевые кнопки, где правильно разместить важный контент, как повысить конверсию. Предлагаем вашему вниманию 10 фактов о горячих картах, собранных на основании почти 800 тестов, проведенных сотрудниками ConversionXL.
- На первый экран приходится 80,3% всего времени просмотра. Этот факт означает, что все мотивирующие к целевому действию элементы целесообразно размещать над “линией сгиба”, если ваша цель — высокая конверсия.
- Левая сторона страницы привлекает больше внимания. На часть контента, расположенную слева, приходится 69% времени просмотра. Поэтому именно слева рекомендуется размещать буллеты.
- Люди преимущественно сканируют текст так, что горячие точки их кликов, соединенные вместе, образуют букву «F». Доминируют заголовки, подзаголовки и первые слова в строчках. Самыми конверсионными считаются первые два абзаца. У сплошного текста без маркированных или нумерованных списков шансы на прочтение малы.
- Эффект “баннерной слепоты” приводит к снижению конверсии. Человеческий мозг отлично приспособился игнорировать агрессивную рекламу, так что избегайте стиля оформления текста, похожего на рекламный.
- Прием “визуальной подводки” — когда взгляд изображенного на фото персонажа нацелен на какой-либо объект (продукт, лид-форму и т. д.) — привлекает внимание посетителей и косвенно способствует увеличению конверсии.
- Автоматические слайдеры не эффективны. Слайдеры в качестве визуализации подсознательно игнорируются пользователями по той же причине, что и контент с баннерной рекламой.
- Конверсия может снижаться из-за цветовых контрастов в дизайне. Некликабельная область, резко контрастирующая с остальной цветовой палитрой сайта, может принимать на себя почти все внимание пользователей. В таком случае необходимо внести изменения в юзабилити и распределить внимание аудитории между важными целевыми зонами.
- Стоковые фотографии не приносят пользы. Пользователи научились игнорировать даже те фотографии, которые только смахивают на стоковые.
- Конверсия анонсов постов оказывается более высокой чем конверсия полного текста. Привлекательные анонсы собирают больше внимания, чем текстовые “простыни”, соответственно, у них больше шансов зацепить пользователя и оставить его на странице.
- Мелкий шрифт заслуживает большого внимания. Каким бы парадоксальным это ни казалось, в текст, изложенный мелкими буковками, люди внимательно вчитываются, в то время как крупный текст — небрежно сканируют по диагонали. Использовать этот факт нужно умеренно, например, для отдельных значимых пояснений.
Использование тепловой карты — это уникальная возможность существенно улучшить юзабилити для своих пользователей. В комбинации с прочими инструментами аналитики (сплит-тесты и др.) тепловая карта незаменима в работе над повышением конверсии.
Установив тепловые карты на страницах сайта, вы не позволите ни одному посетителю покинуть ресурс, не “объяснив” вам, почему он это делает.







 (16 оценок, среднее: 4,81 из 5)
(16 оценок, среднее: 4,81 из 5) Карта кликов сайта: обзор 16 сервисов
Карта кликов сайта: обзор 16 сервисов Продвижение сайтов
Продвижение сайтов Бесплатная раскрутка сайта в Google: 20 советов
Бесплатная раскрутка сайта в Google: 20 советов Продвижение интернет-магазина
Продвижение интернет-магазина Продвижение сайта в ТОП-10 Google
Продвижение сайта в ТОП-10 Google Контекстная реклама сайта в Google: 27 ошибок
Контекстная реклама сайта в Google: 27 ошибок SEO для малого бизнеса: ответы, которые Вы ищете
SEO для малого бизнеса: ответы, которые Вы ищете Юзабилити аудит сайта
Юзабилити аудит сайта SEO продвижение сайтов
SEO продвижение сайтов SEO оптимизация интернет магазина
SEO оптимизация интернет магазина