Маєте високий показник відмов? Користувачі швидко покидають сайт? Позиції сайту не ростуть або по трохи падають? Однією з причин може бути погана (повільна) швидкість завантаження сайту.
Мене звати Андрій Чорний і сьогодні я підготував для Вас коротку інформацію про те, як правильно і якісно перевірити швидкість завантаження Вашого сайту.
Отже, дивимося і вдосконалюємо конверсію свого сайту вже сьогодні!
Правильно визначити чому сайт повільно рухається досить не проста задача. Є багато нюансів, адже не всі сервіси покажуть на 100% правдиве число. У цьому відео я покажу на прикладах різних сервісів як правильно аналізувати швидкість завантаження сайту.
У переліку будуть п’ять основних інструментів для визначення швидкості вашої сторінки, це: Tools pingdom.com; Gtmetrix.com; Pagespeed insights; Консоль у браузері, Google Search Console.
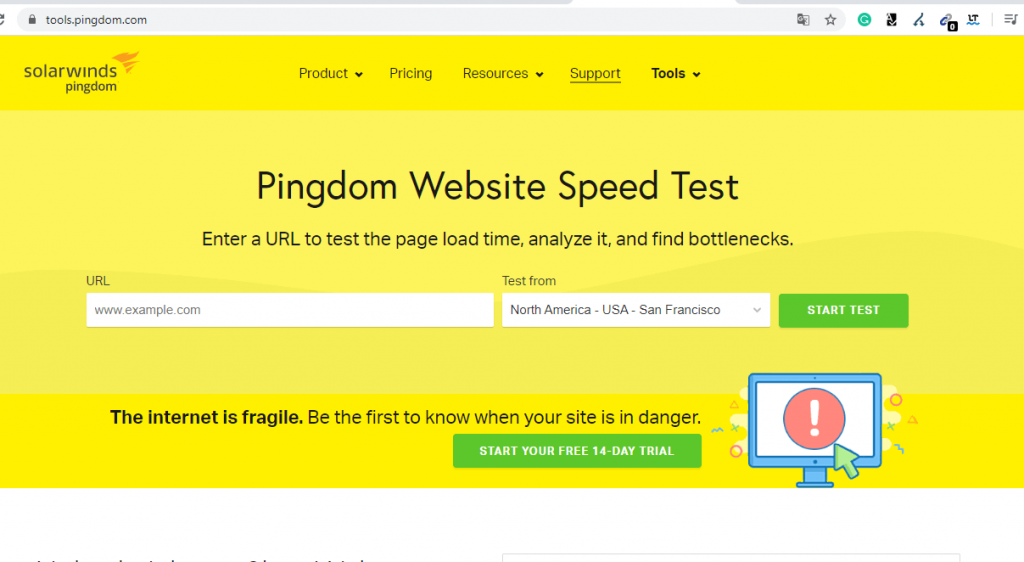
Інструмент перевірки швидкості завантаження №1 – Tools.pingdom.com
Для аналізу швидкості завантаження я взяв офіційний сайт Plerdy. Для отримання приблизної цифри у полі “Test from” обов’язково потрібно вибрати найближче місто до Вашого серверу. Якщо Ваш сервер розміщений в Україні, в даному полі оберіть “Europe – Germany – Frankfurt”
Якщо вибрати не вірну локацію, то цифра Load time буде на багато вищою.
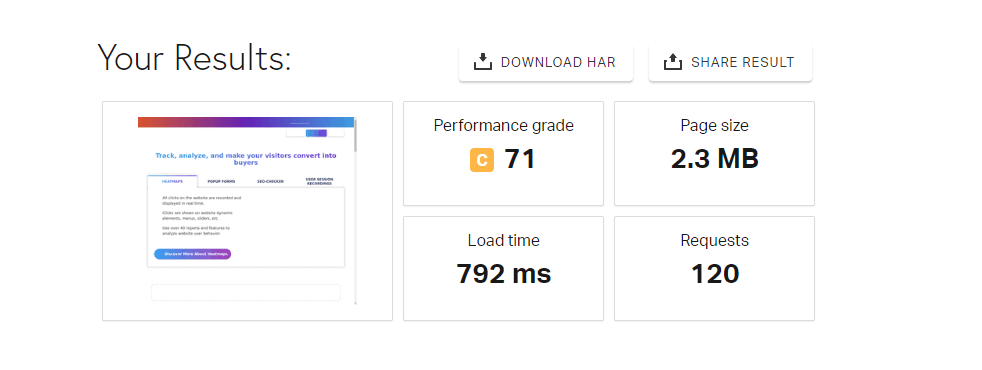
І далі ми дивимось не тільки на Load Time, тут в цілому хороший показник. Наша задача переглянути де сайт може довго завантажуватися. В цьому випадку перший байт завантажується досить швидко.
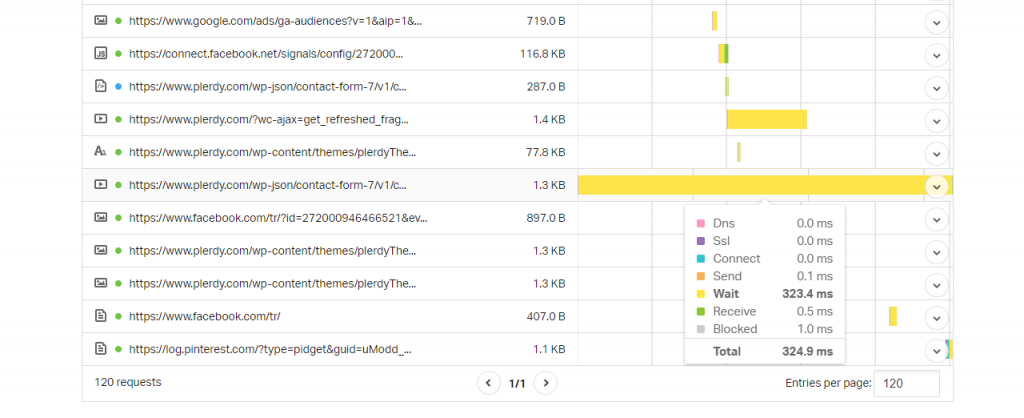
Всі наступні значення можна визначити вже на основі цього і приймати рішення чи тут є якась похибка і ми можемо якось це вдосконалити, бо часто буває файл важить 1 кб, але час його фактичного завантажування пів секунди. Це може бути json запит, якась інформація приходить. Є файли, які б треба було зменшити і час завантаження буде ще кращий.
Ще один приклад це інтернет-магазин Розетка.
І дальше дивимось де можуть бути похибки.
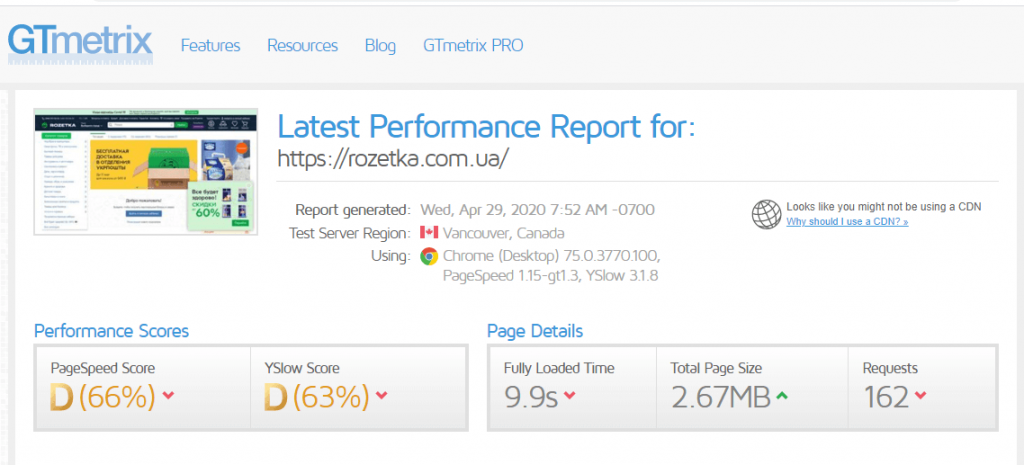
Інструмент перевірки швидкості завантаження №2 – Gtmetrix.com
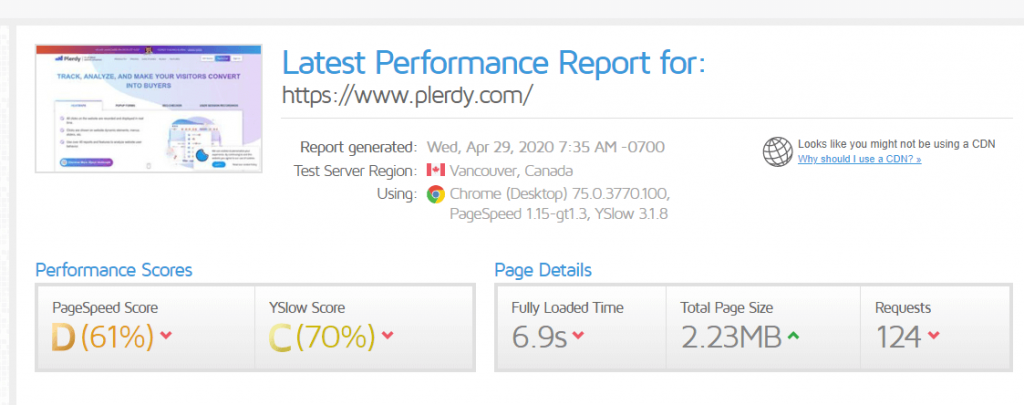
Gtmetrix.com показує зовсім інший час при перевірці швидкості роботи офіційного сайту Plerdy. Gtmetrix знаходиться в Канаді і тут явно зовсім інший час. Є якісь певні рекомендації, які є абсурдними, бо їх виконати майже не можливо. Пересунути на одну мілісекунду, яка займає 1 кб посунути вліво/вправо це займе більше часу. Краще займатись просуванням сайту.
Розглянемо приклад з Розеткою. Можна зразу сказати, що цей сервіс для перевірки українських сайтів, які знаходяться в Україні чи Європі не підходить. Звичайно після реєстрації можна буде вибрати країни, тоді в цьому випадку так, а наразі переходимо до наступного прикладу.
Інструмент перевірки швидкості завантаження №3 – Pagespeed insights
Цей сервіс теж достатньо популярний, але проблема в тому, що він показує бали, а не швидкість.Тут написано, що тестування відбувається на основі 3G інтернету. Тобто таким чином розробники хочуть показати як варто вдосконалити свій сайт, для користувачів з мобільного.
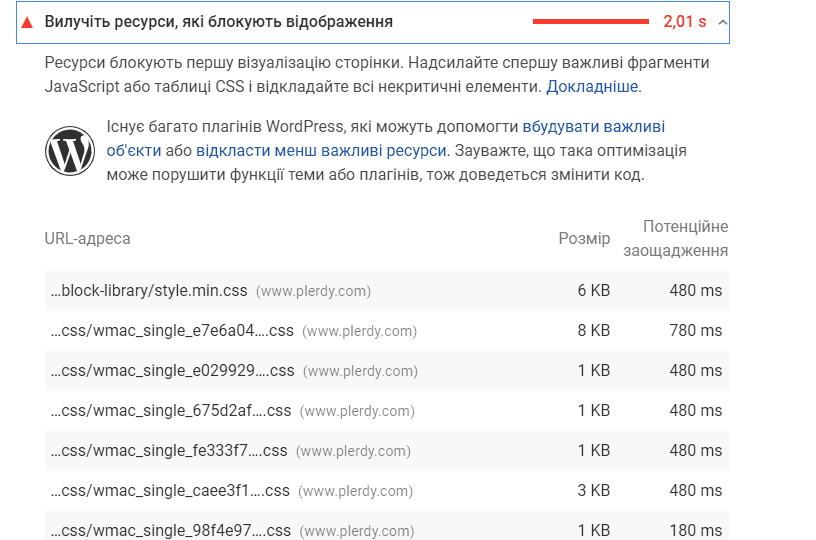
Тут є багато рекомендацій, але не всіх їх можна виконати. Якщо забрати деякі великі файли, то швидкість сайту буде дійсно краща.
А тут вже абсурд, куди можна забрати 1 КБ, якщо це вже кешований файл. Звичайно кількість можна зменшувати це якраз є той момент коли цей інтернет-магазин чи сайт зроблений на шаблонах і використовуються різні модулі. Там генерація шаленої кількості.
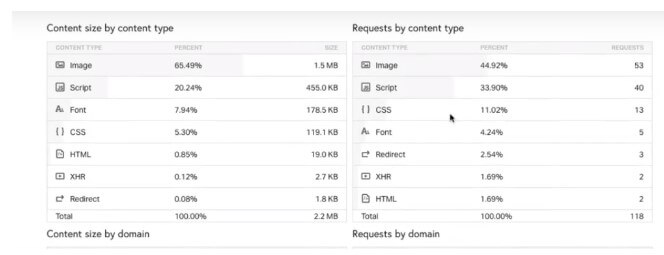
Тут видно кількість css i script у requests.
Нижче опустившись ми бачимо загальну кількість цих файлів. 12 CSS і 40 script, справді це дуже багато, але не все так просто. Загальна цифра швидкості сайту хороша.
А тепер перевірка мобільної версії інтернет-магазину “Розетка”
Вже можна робити висновок, що цей сервіс не підходить, він не дає ніякого ефекту, тобто не треба гнатись за зеленими показниками. Якщо перевірити ще кілька інших груп сайтів, то тут буде майже та сама ситуація. Це не буде впливати і можна вже сказати якщо переглянути SEO трафік в Розетці.
Ще один наочний приклад Zappos, ми бачимо, що показник цей досить поганий.
Інструмент перевірки швидкості завантаження №4 – Консоль у браузері
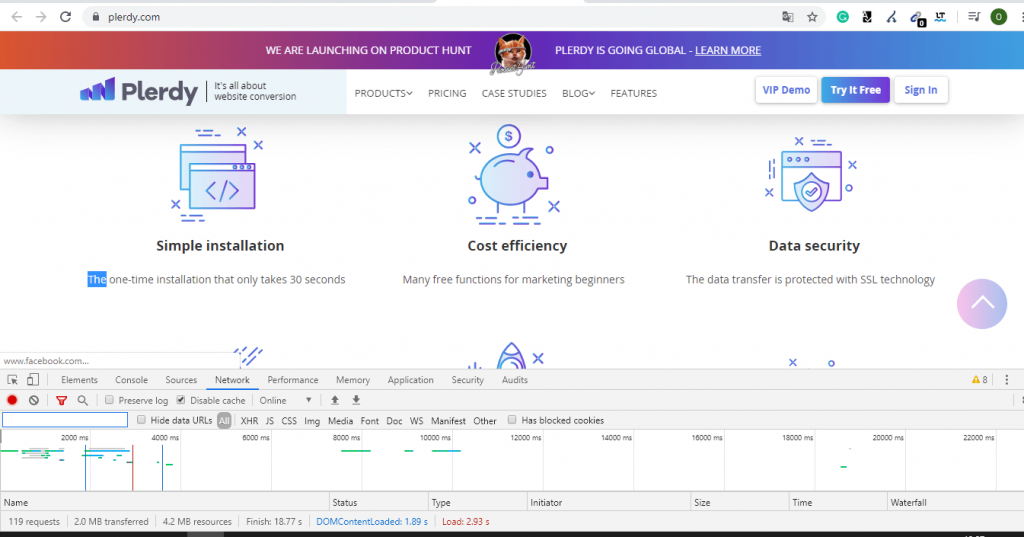
Наступний приклад це завантаження Plerdy та перегляд сайту через вкладку Network, при очищеному кеші. Щоб очистити кеш використовуємо ctrl+F5 або ctrl shift Command R на МАС. Завантажили та пішов час завантаження. Ми бачимо коли яка інформація завантажилась, це значення строго залежить від інтернету. Ця інформація може не збігатися з тою, що була в pingdom.
Інструмент перевірки швидкості завантаження №5 – Google Search Console
Це та сама інформація, яку ми бачили в php інсайті, але з кожним днем середнє значення показує по кожному URL посиланню, що це експерементально, тобто це означає не беріть до уваги на 100%, але ми даємо вам якусь інформацію, куди треба рухатись. Тут сторінок може бути багато і різної ваги, кількості різних фотографій, об’ємів. Мобільна версія десь є покращення, а десь є все виділено червоним і нічого з цим ми не можемо поки що зробити. Дивлячись на діаграму ПК тут все жовтим, все добре, хоча враховуючи зараз перший First Mobile Index Google, використовує таку модель індексації і на основі цього звісно треба мобільну версію вдосконалити більше і більше є куди над тим працювати.
Ідемо до кінцевого наша задача побачити як все-таки індексує Google, тобто не обов’язково люди це одна група, ми бачили у pingdom tools і друге ми бачимо як індексує Google. Чим менше мілісекунд, тим краще для вашого сайту, це вже залежить від сервера.Це залежить як сам сайт зроблений і середнє значення має бути мінімальним. Менше секунди це шикарно,0,8 секунди це нормально. З досвіду можу сказати, що цей трафік не погано буде рости і мати SEO трафік тому, що Google індексує.
Ну і інше я б дивився Pingdom.tools і вже на основі цього приймав би рішення куди варто це вдосконалювати. Тут є ряд рекомендацій, перше це кілобайти і друге ми дивимось на скільки cms добре зроблена, щоб перший кілобайт приходив дуже швидко це основний фактор.
Ну і деколи бувають різні сервіси такі як якісь колтрекінги чи аналітика чи фейсбук вони бувають теж завантажують і мають великий об’єм джайзів. Вони можуть працювати всі синхронно і вони не будуть робити негативу для вашого проєкту, сайту. Ну і звісно на основі цього буде рости трафік якщо все правильно зробити.
Якщо у Вас виникли запитання, залишайте коментарі чи пишіть мені у соціальних мережах:
Я з радістю Вам відповім та допоможу покращити конверсію Вашого інтернет-магазину.























 Карта кліків сайту: огляд 16 сервісів
Карта кліків сайту: огляд 16 сервісів Просування сайтів: 9 факторів
Просування сайтів: 9 факторів Розкрутка сайту в Google: 20 порад
Розкрутка сайту в Google: 20 порад Просування інтернет-магазину
Просування інтернет-магазину Просування сайту в ТОП-10 Google
Просування сайту в ТОП-10 Google Контекстна реклама сайту в Google: 27 помилок
Контекстна реклама сайту в Google: 27 помилок SEO для малого бізнесу: усі відповіді, які Ви шукаєте
SEO для малого бізнесу: усі відповіді, які Ви шукаєте Юзабіліті аудит сайту, чому це важливо?
Юзабіліті аудит сайту, чому це важливо? Просування сайту
Просування сайту Google Ads: 3 пріоритети на 2022 рік
Google Ads: 3 пріоритети на 2022 рік