OpenCart є однією з найпопулярніших CMS для інтернет-магазинів, які використовують зараз. Ця система складає серйозну конкуренцію таким CMS як WordPress, Magento, PrestaShop, тощо. В зв’язку зі зростанням популярності і створенням все більшої кількості сайтів настала пора написати детальну, покрокову інструкцію для контент-менеджерів та адміністраторів . Прочитавши цей документ ви без проблем зможете вирішити більшість типових завдань пов’язаних з розміщенням контенту. Не гаймо час та переходьмо до діла!
Зміст
- Перехід в адміністративну панель
- Авторизація
- Панель стану
- Створення нової категорії в Opencart
- Початок редагування
- Мета-теги и Title в Opencart
- Вкладка “Дані”
- “Дані” продовження
- Вкладка SEO в Opencart
- Інші версії та завершення
Створення нового товару в Opencart
- Перші кроки
- Панель стану
- Сторінка товарів
- Початок редагування
- Мета-теги и Title
- Вкладка “Дані”
- Вкладка “Зв’язки”
- Вкладка зображення
- Вкладка “SEO” в Opencart
- Інші мовні версії та завершення
Редагування категорії/товару в Opencart
Створення нової категорії
1.Перехід в адміністративну панель
Для того, щоб мати змогу приступити до створення категорії в OpenCart спочатку потрібно здійснити вхід в адміністративну панель (в народі “адмінка”). Для цього достатньо просто ввести /admin після назви сайту, для прикладу, http://demo-opencart.ru/admin.
Таким способом ви можете перейти на сторінку адміністратора з будь-якої іншої сторінки сайту.
2. Авторизація
На сторінці авторизації введіть свій логін та пароль у відповідні поля та натисність на кнопку “Ввійти”. У випадку якщо ви забули свій пароль перейдіть за посиланням “Забули пароль” для його відновлення.
3. Панель стану
Після того як ми успішно авторизувались в OpenCart попадаємо на “панель стану”. На цій сторінці ми можемо побачити різні дані про стан магазину. Звідси переходимо на сторінку “каталог” та обираємо пункт “Категорії”.
4. Створення нової категорії в Opencart
На цій сторінці ми бачимо список всіх вже існуючих категорій та порядок їхнього сортування. Також на цій сторінці ми можемо вибрати категорію яку хочемо редагувати. Натиснувши на кнопку “додати”(піктограма у вигляді “+”), можна почати створення нової категорії.
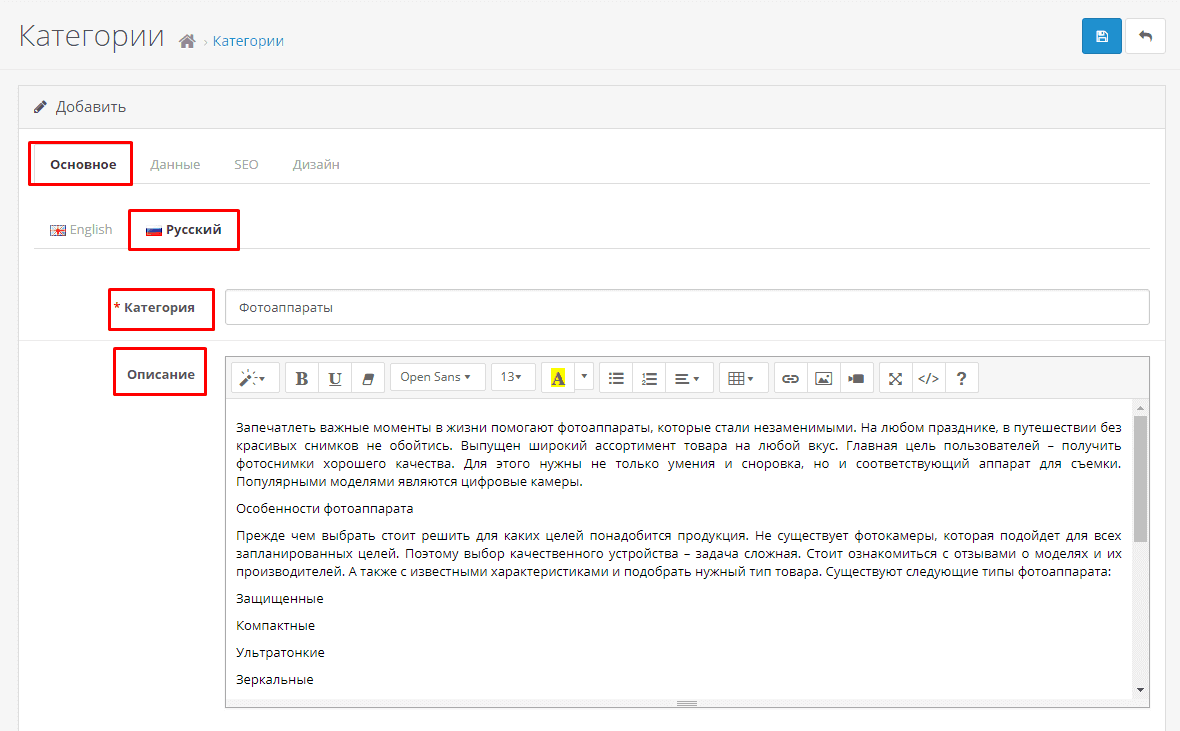
5. Початок редагування
Тепер ми знаходимось на сторінці редагування категорії. За замовчуванням перша вкладка, яка нам відкриється, називається – “Основне”. На ній ми вибираємо мовну версію, в нашому випадку російську. Після цього переходимо до поля “Категорія” в якому ми задаємо назву нашої категорії. Наступним полем є текстовий редактор OpenCart в який можна вставити як текст так і мультимедійні дані. Після того як вставили та відформатували текст, гортаємо сторінку далі та переходимо до наступного пункту.
6. Мета-теги і Title в Opencart
В межах цього кроку ми заповнюватимемо такі важливі поля як: “Title” “Description” і “Keywords”. Title це тег призначений для опису заголовку сторінки. Дуже важливо заповнити його правильно. Тег “Description” теж відіграє велику роль, його вміст впливає на формування сніппету в пошуковій видачі.
7. Вкладка “Дані”
Після завершення попереднього кроку піднімаємось на початок сторінки та переходимо на вкладку “Дані”. Поле “Батьківська категорія” використовуємо у випадку, якщо потрібно створити підкатегорію до основної категорії, для прикладу – категорія “Об’єктиви” буде дочірньою категорією фотоапарати. Якщо ж це основна категорія залишаємо поле порожнім. За потреби заповнюємо фільтри.
8. “Дані” продовження
На цій частині сторінки ми можемо змінювати зображення категорії(для цього необхідно один раз клікнути по піктограмі навпроти назви пункту, та вибрати відповідне зображення). Вибравши пункт “Головне меню” ми дозволимо категорії відображатись в межах головного меню. І останнє поле — це “Статус”, в нього є два параметри “Включено” – стаття після створення/редагування відображатиметься на сайті, та ”Відключено” – при створенні чи зміні стаття не відображатиметься.
9. Вкладка SEO в Opencart
На вкладці “SEO” ми можемо написати SEO url для різних мовних версій сторінки. Це необхідно робити для того щоб задати правильний людино зрозумілий url.
10. Інші мовні версії та завершення
Якщо у вашого сайта є декілька мовних версій, після завершення редагування однієї з них, ви можете перейти до наступної мови. Для цього потрібно перейти на відповідну мову в вкладці “Основне” та повторити кроки 5-6. Після цього натискаємо на піктограму у вигляді дискети у верхньому лівому куті для збереження змін. Це всі базові знання якими необхідно володіти для виставлення категорії в OpenCart.
Створення нового товару в Opencart
1. Перші кроки
Зараз ми розглянемо процес створення нового товару в OpenCart. Для початку нам потрібно повторити кроки 1-2 зі “Створення нової категорії” для того щоб почати створення нового товару.
2. Панель стану
Після успішної авторизації ми потрапляємо на панель стану, де відображається основна інформація по сайту. Звідси переходимо в меню – “Каталог” – “Товари” та продовжуємо створення товару.
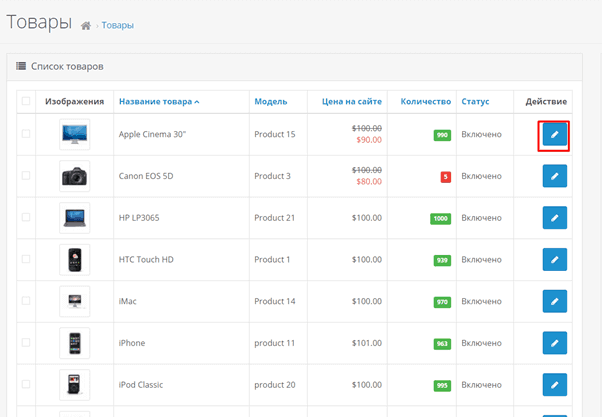
3. Сторінка товарів
На цій сторінці ми бачимо список всіх товарів, їхнє зображення, назву, модель та ціну. У верхньому правому куті розміщена кнопка – “Додати товар”, натискаємо на неї та переходимо до наступного кроку.
4. Початок редагування
На цьому етапі ми заповнюємо назву товару для вибраної мовної версії, його опис та meta-теги, про що мова піде далі. Все аналогічно крокам 4-6 з “Створення нової категорії” .
5. Мета-теги і Title
В межах цього кроку ми заповнюватимемо такі важливі поля як “Title” , “Description”. “Keyword” – це поле не обов’язкове до заповнення, за бажанням в нього ми можемо прописати ключові слова. В полі “Теги товару” ми вказуємо слова, які використовуватимуться як теги, що спростить пошук цього та схожих товарів в межах нашого інтернет-магазину.
6. Вкладка “Дані”
Після завершення попереднього кроку піднімаємось вверх сторінки та переходимо до вкладки “Дані”. В єдине обов’язкове поле “Модель” вносимо інформацію про модель нашого товару. Після цього заповнюємо всі інші необхідні поля згідно даних про кожен конкретний товар. Також не забуваємо перевірити статус товару в полі “Статус”, якщо значення “Вимкнено” – тоді товар не опублікується на сайті після створення, якщо ж “Ввімкнено” – тоді зразу після збереження товар буде відображатись на сайті. Переходимо до наступного кроку.
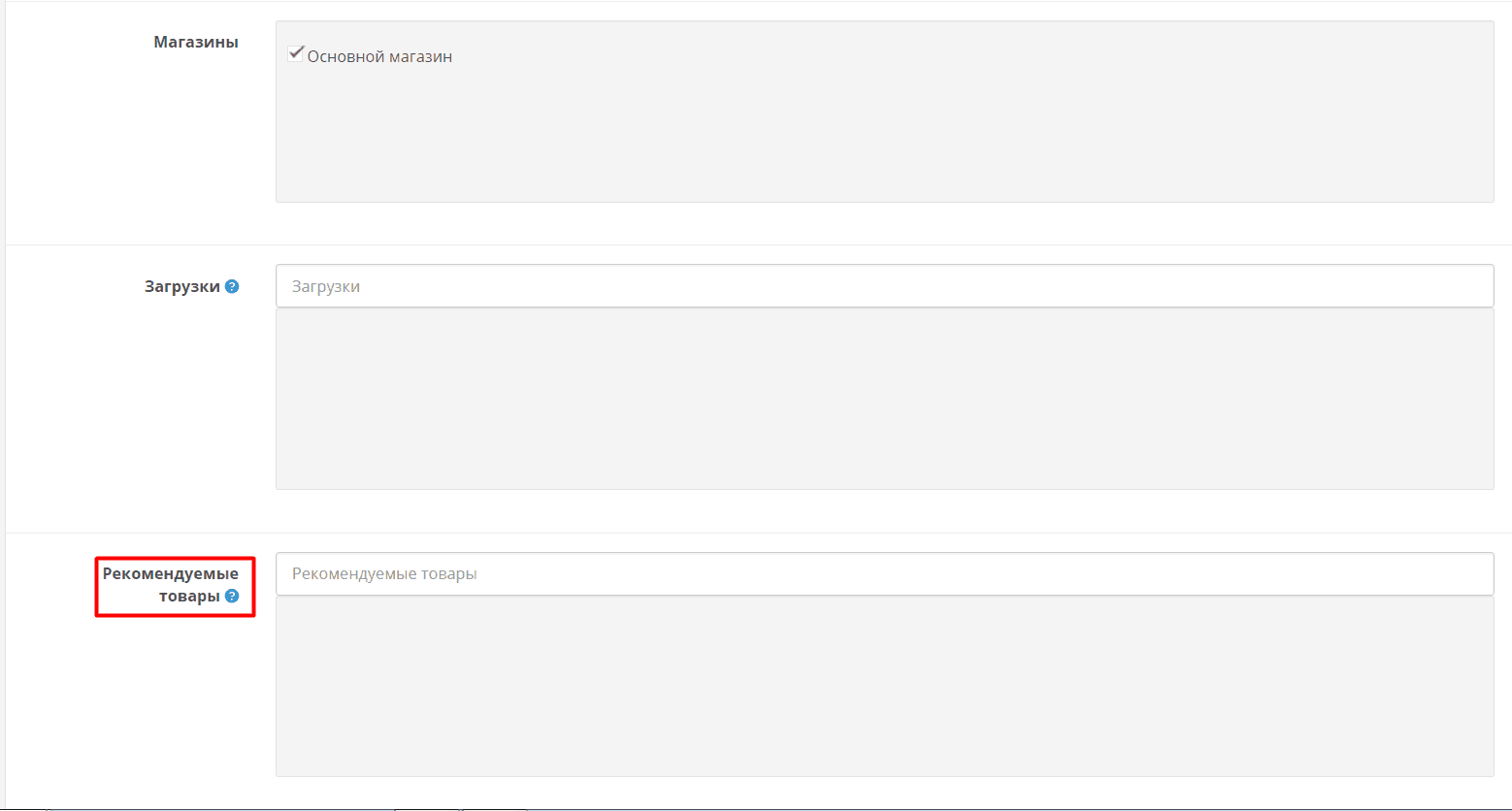
7. Вкладка “Зв’язки”
В межах цього кроку ми задаємо зв’язки товару з іншими сторінками сайту. Для прикладу після заповнення поля “Виробник” цей товар OpenCart відразу прив’яже до певного виробника. В полі “Показувати в категоріях” ми задаємо в яких саме категоріях має відображатись наш товар. В кінці сторінки ми побачимо поле “Рекомендовані товари”, в нього ми можемо внести інші товари які ми хочемо порадити.
8. Вкладка зображення
Наступна важлива вкладка “Зображення”, на ній ми виставлятимемо як основне зображення товару так і додаткові зображення та порядок їх розташування. Для вибору основного зображення потрібно один раз натиснути на зображення, з’явиться додаткове меню як на скріншоті нижче. Обираємо редагування та у вікні, що з’явилось, вибираємо якесь з наявних зображень, або завантажуємо нове.
9. Вкладка “SEO” в Opencart
На вкладці “SEO” ми можемо задати “SEO-URL” для різних мовних версій картки товару. Це дозволить нам помістити ключові слова в URL адресу та зробити її людино зрозумілою.
10. Інші мовні версії та завершення
Після цього повертаємось до вкладки “Основне” і вибираємо іншу мовну версію та повторюємо кроки 4-5 з цієї інструкції. Та вибираємо зберегти в правому верхньому куті екрану. Виконавши всі пункти ви з легкістю створите новий товар в OpenCart.
Редагування категорії/товару в Opencart
1. Редагування категорії
Для редагування категорії нам потрібно авторизуватись в системі OpenCart, перейти на вкладку Каталог -> Категорії, вибрати категорію зі списку, після цього натиснути кнопку редагувати та повторити необхідні кроки зі “Створення нової категорії”.
2. Редагування товарів
Для того щоб відредагувати товар потрібно для початку авторизуватись на сайті, потім перейти в Каталог -> Товари та вибрати необхідний товар зі списку. Після цього натискаємо кнопку редагувати та відтворюємо необхідні кроки зі “створення нового товару”
Висновок
Ось і підійшла до завершення інструкція по виставленню контенту в OpenCart. Ми старались зробити її максимально простою та наочною. У випадку якщо у вас немає часу читати статтю ви можете переглянути відеоролик, у якому показано як правильно редагувати чи створювати категорії та товари.
Тепер ви зможете максимально швидко та ефективно працювати з цією CMS. Не потрібно вивчати цю інструкцію на пам’ять, оскільки ви завжди можете повернутись до неї, а завдяки навігації максимально швидко перейти до потрібного пункту. Ми щиро надіємось, що змогли відповісти на всі основні запитання по роботі з OpenCart. Підписуйтесь на нашу поштову розсилку, попереду ще багато цікавого!

































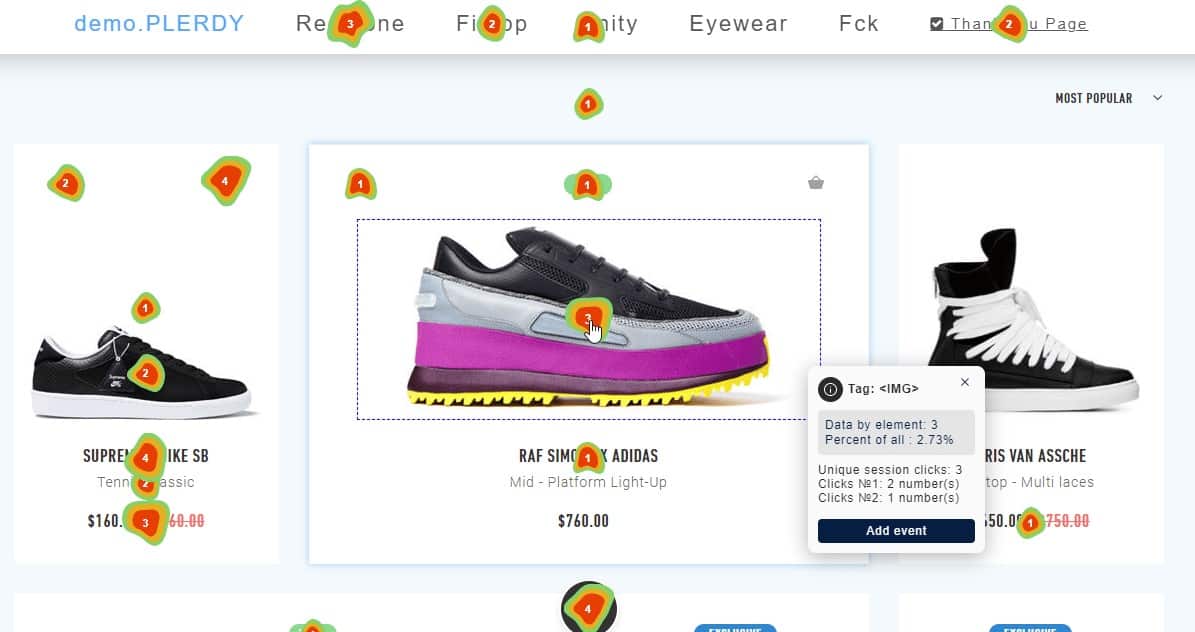
 Карта кліків сайту: огляд 16 сервісів
Карта кліків сайту: огляд 16 сервісів Просування сайтів: 9 факторів
Просування сайтів: 9 факторів Розкрутка сайту в Google: 20 порад
Розкрутка сайту в Google: 20 порад Просування інтернет-магазину
Просування інтернет-магазину Просування сайту в ТОП-10 Google
Просування сайту в ТОП-10 Google Контекстна реклама сайту в Google: 27 помилок
Контекстна реклама сайту в Google: 27 помилок SEO для малого бізнесу: усі відповіді, які Ви шукаєте
SEO для малого бізнесу: усі відповіді, які Ви шукаєте Юзабіліті аудит сайту, чому це важливо?
Юзабіліті аудит сайту, чому це важливо? Просування сайту
Просування сайту Google Ads: 3 пріоритети на 2022 рік
Google Ads: 3 пріоритети на 2022 рік
Добрый день. Я так понимаю, что тут описана работа лишь с базовым функционалом. На днях наткнулся на сравнительный анализ базового функционала Опенкарта.
Правда ли все это нужно для успешного запуска и продвижения интернет магазина ? И можно ли верить такого рода сравнительным таблицам от разработчиков другого продукта horoshop.com.ua/compare/opencart
Добрый день! Это разные CMS. Opencart это кастомная система, на ней можно делать все что нужно по ТЗ + индивидуальный дизайн. Хорошоп, это готовый продукт для быстрого старта.