Мир веб-дизайна постоянно развивается – одни тренды приходят, другие уходят, меняются тенденции и технологии. Поскольку покупки в Интернете становятся все более популярными, очень важно, чтобы сайты интернет-магазинов хорошо работали, обеспечивали пользователю возможность комфортного оформления заказа, а также, что немаловажно, хорошо выглядели.
В 2017 году наметились действительно интересные тренды веб-дизайна, которые, можно не сомневаться, не потеряют актуальности и в следующем году. Речь идет о минимализме, акценте на юзабилити, понимании необходимости высокого быстродействия при загрузке и стремлении обеспечить максимально качественный опыт взаимодействия пользователя с сайтом на широком спектре устройств – от настольных компьютеров до смартфонов и планшетов.
Стоит отметить, что те вещи, о которых мы поговорим в этой статье, актуальны не только для интернет-магазинов. Их можно успешно использовать и для других типов сайтов, например корпоративных, портфолио, информационных проектов. В мире, который становится все более зависимым от технологий, необходимость выделяться на фоне остальных становится все более актуальной. И первое, что можно сделать для достижения этой цели, – улучшить дизайн своего сайта.
Андрей Чорный подготовил новые видео «Как создать сайт с нуля: пошаговая инструкция» и «Создание интернет-магазина: нюансы, цены, аналитика и продвижение». Рекомендуем Вам их посмотреть. Приятного просмотра!
Плоский дизайн 2.0 (Flat design 2.0)
Как явление в веб-дизайне концепция плоского дизайна начала формироваться примерно 3-4 года назад, и изначально она являлась полной противоположностью скверморфизму. В основе данного подхода лежит несколько основных принципов:
- строгое 2D (отсутствие теней, текстур, градиентов и т. д.);
- смелые и яркие цвета;
- стремление к минимализму.
Теперь, когда прошло несколько лет, можно сказать, что плоский дизайн эволюционировал до версии 2.0, которая отличается использованием некоторых трехмерных элементов, таких как тени, блики, а также добавление некоторой глубины в прорисовке отдельных элементов.
В целом основная задача осталась прежней – минимизировать информационный «шум», избегать перегруженности лишними графическими элементами и акцентировать внимание пользователя на конверсионной составляющей.
Внимание на мобильную коммерцию
Сегмент мобильной коммерции растет впечатляющими темпами, а многие существующие сайты все еще не адаптированы для комфортного просмотра на каких-либо других устройствах, кроме персональных компьютеров.
Использование адаптивного дизайна позволяет масштабировать качественный опыт взаимодействия с интернет-магазином на пользователей, которые заходят на него со смартфонов, планшетов и практически любых гаджетов такого рода. Более подробно о том, почему это важно для бизнеса, вы можете прочитать в нашей статье «Адаптивный дизайн интернет-магазина как необходимость».
Продают изображения, не только текст
Наверное, вы уже слышали такую поговорку: «Лучше раз увидеть, чем сто раз услышать». Это верно для любых сайтов в целом, и интернет-магазинов в том числе. Вспомните, какая социальная сеть отличается самыми динамичными темпами роста в последние два года? Подсказка – Instagram.
Большинство посетителей сайтов отличаются очень низкой концентрацией внимания в процессе просмотра различных сайтов. Использование качественных фотографий товара и создание визуально привлекательного контента, который выделяется и бросается в глаза, может стать ключом к успеху в электронной коммерции.
Чистые белые фоны
Многие дизайнеры предпочитают использовать чистый белый цвет в качестве фона или разного рода пастельные тона. Это позволяет выдвинуть на первый план содержание и избежать путаницы. Полученный контраст делает кнопки с призывами к действию ярче, а фотографии – «живее».
Кроме того, белый является нейтральным цветом, и сложно допустить ошибку, выбирая его. Независимо от того, продаете вы детские игрушки или промышленное оборудование, можно быть на 100% уверенным в том, что белый фон отлично вам подойдет.
Всплывающие окна
Сложно найти пример более ненавистной обычным пользователям вещи, чем разного вида всплывающие окна. Немного странно наблюдать их возвращение в качестве элемента дизайна сайта в 2017 году. Тем не менее как инструмент увеличения конверсии они доказали свою эффективность и активно используются маркетологами на сайтах интернет-магазинов.
А все дело в том, что нужно сделать так, чтобы они приносили определенную выгоду пользователям, и тогда они будут реагировать на них положительно. Например, предложить купон на скидку или участие в акции. И появляться они должны не сразу, а только после определенного времени нахождения посетителя на сайте или тогда, когда он прокручивает страницу до самого низу или закрывает вкладку.
«Карточки» в компоновке страницы
Впервые этот формат подачи контента стал известным благодаря социальной сети Pinterest. Такая компоновка блоков контента в дизайне, например каталога товаров, делает просмотр страницы с большим количеством информации одинаково удобным как для настольных компьютеров, так и для мобильных устройств. Кроме того, подобный дизайн значительно проще адаптировать под просмотр на различных разрешениях экранов.
Внимание на типографику
Изображение и тексты важны по отдельности, но их умелое сочетание может быть еще более эффективным. Например, продуманные призывы к действию способны существенно увеличить показатель конверсии и заставить потенциального покупателя нажать заветную кнопку «Купить».
Таким образом, типографика стала одним из элементов дизайна, что особенно заметно при просмотре зарубежных сайтов, разработчикам которых доступно гораздо большее разнообразие шрифтов, чем при работе с кириллицей.
Минимализм
Пожалуй, это даже не тренд, а один из сформировавшихся и признанных сообществом подходов к проектированию сайтов. Одна из составляющих данной концепции – обилие свободного пространства, так как это:
- улучшает восприятие внешнего вида сайта со стороны человека;
- позволяет расставить акценты, привлекая внимание к CTA-элементам;
- дает возможность посетителю сконцентрироваться и ускоряет принятие решения.
Несмотря на то, что контент во многом влияет на успешность сайта, если его слишком много, это может сказываться негативно. Беспорядок убивает конверсию.
Идеальный User Experience
Пользовательский опыт, юзабилити, user experience – называть можно как угодно, но суть от этого не меняется. Чтобы создать идеальный интерфейс, дизайнер должен понимать ожидания и потребности пользователя и предугадать его реакцию на тот или иной элемент. Для этого необходимо базовое понимание психологии человека, хороший опыт и умение правильно интерпретировать данные веб-аналитики.
Особое внимание к юзабилити, стремление снизить показатель отказов, оптимизировать конверсию и свести к минимуму необходимость лишних действий со стороны пользователя – один из трендов при создании дизайна для интернет-магазинов.
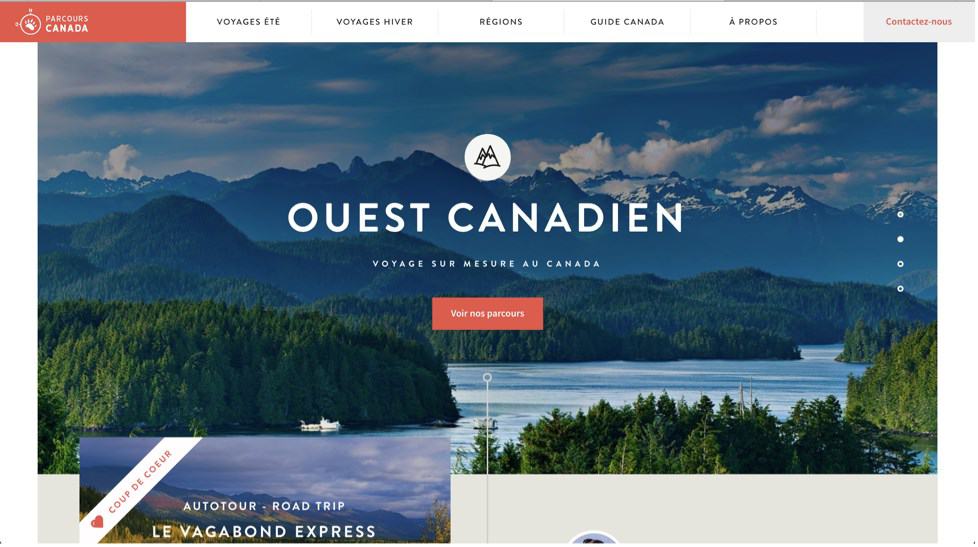
Большие фото на фоне
Наверное, вам уже не раз встречались сайты, фоном которых является большая фотография, развернутая на весь экран. Это хороший способ привлечь внимание посетителя минимальными усилиями, поэтому неудивительно, что многие крупные интернет-магазины в зарубежном сегменте Интернета активно эксплуатируют этот прием в дизайне.
Большие фотографии высокого качества являются одним из проверенных способов сделать ваш сайт более привлекательным, завладеть вниманием посетителей и увеличить объемы продаж. Это выглядит чисто, профессионально и привлекательно. А пользователи получают чувство обладания продуктом еще до нажатия кнопки купить.
И напоследок
В этой статье я перечислил те тенденции веб-дизайна для интернет-магазинов, которые стали наиболее заметными в 2017 году. Конечно, популярный тренд далеко не всегда является хорошим выбором, но понимание того, куда движется рынок, упрощает поиск собственных оригинальных решений.
Прошли те дни, когда пользователи вынуждены были адаптироваться к ограничениям на веб-сайтах, теперь владельцы сайтов должны проектировать их с учетом ожиданий пользователей. Анализируйте и делайте выводы – выделиться из толпы не так просто, но затраченные усилия окупятся. Теперь, когда вы вооружены такими знаниями, ничто не мешает вам применить их и по отношению к собственному интернет-магазину.
Согласны ли вы с перечисленными тенденциями, или, может быть, я что-то упустил? Если у вас есть что добавить к этой статье, оставляйте свои комментарии, нам всем это будет интересно.
- Автор: Владимир Федоричак















 (13 оценок, среднее: 4,77 из 5)
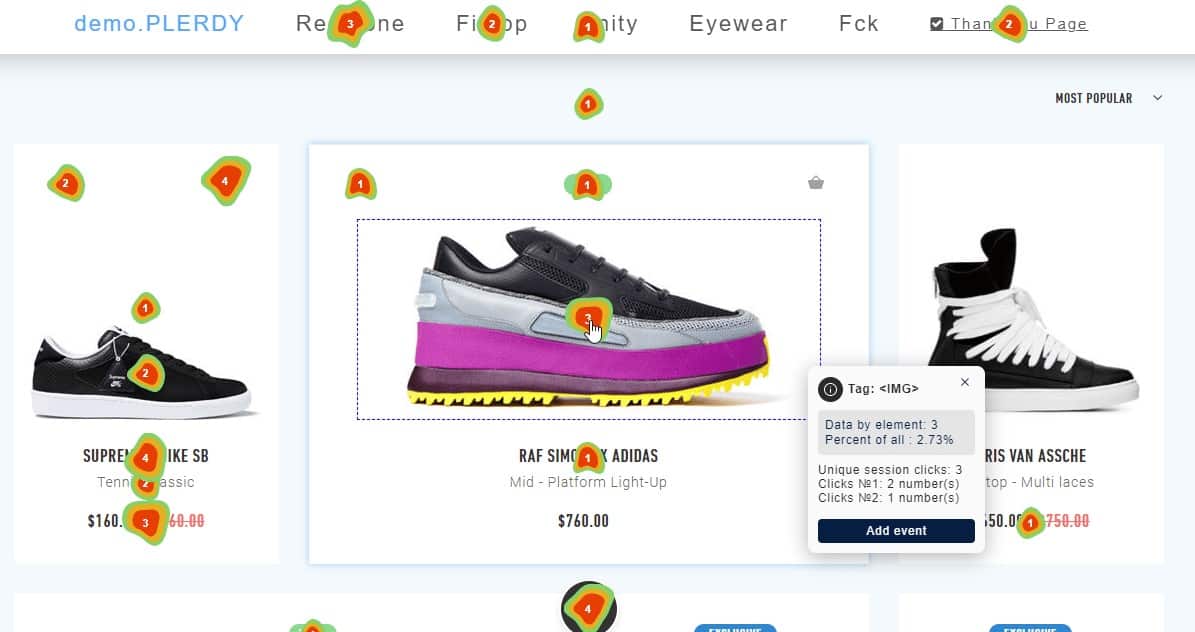
(13 оценок, среднее: 4,77 из 5) Карта кликов сайта: обзор 16 сервисов
Карта кликов сайта: обзор 16 сервисов Продвижение сайтов
Продвижение сайтов Бесплатная раскрутка сайта в Google: 20 советов
Бесплатная раскрутка сайта в Google: 20 советов Продвижение интернет-магазина
Продвижение интернет-магазина Продвижение сайта в ТОП-10 Google
Продвижение сайта в ТОП-10 Google Контекстная реклама сайта в Google: 27 ошибок
Контекстная реклама сайта в Google: 27 ошибок SEO для малого бизнеса: ответы, которые Вы ищете
SEO для малого бизнеса: ответы, которые Вы ищете Юзабилити аудит сайта
Юзабилити аудит сайта SEO продвижение сайтов
SEO продвижение сайтов SEO оптимизация интернет магазина
SEO оптимизация интернет магазина