Призыв к действию (Call to Action) – это элемент на сайте, который побуждает посетителя к совершению определенного конверсионного действия. Это может быть кнопка, баннер, текстовая ссылка или другой элемент, который поощряет нажатие на себя с такой целью, как, например, ознакомление с информацией о продукте, подписка на рассылку и т. д. В случае с интернет-магазином этой целью является покупка товара.
Основная задача кнопок с призывами к действию – привлечь внимание покупателя и развеять все сомнения относительно следующего шага, который он должен предпринять. Обычно большинство пользователей отличаются низкой концентрацией внимания, что делает эффективные призывы к действию еще более важными в контексте задач, которые решает интернет-маркетинг.
Наиболее очевидный пример из области электронной коммерции – кнопка «Купить сейчас», которая стремится получить от посетителя сайта немедленную реакцию в виде совершения заказа.
Почему это так важно?
Если на странице, на которую посетитель перешел с поиска, отсутствуют призывы к действию, он может остановиться в замешательстве, если отсутствуют четкие мотивы визита. Это одна из главных особенностей современных интернет-пользователей – они просто покидают сайт, если запутались или не получили сразу того, что ожидали увидеть. Если вы не сумеете удержать их и вовлечь в дальнейшее взаимодействие, вы их потеряете.
Но наиболее важный момент – влияние на коэффициент конверсии. Причем этот показатель может существенно изменяться в зависимости от того, в каком месте на странице вы его разместите, какими будут размеры данного элемента, цвет, текст и другие характеристики.
Примеры Call to Action
Как я уже писал, в качестве призыва к действию могут выступать самые разные элементы сайта. И если говорить о типах сайтов (корпоративный, лендинг, магазин) и различных видах бизнеса (производство, услуги, электронная коммерция), они тоже будут отличаться.
Вот несколько примеров CTA-элементов, созданных для различных целей, которые используются в реальных интернет-магазинах.
Баннер з промо популярного продукта:
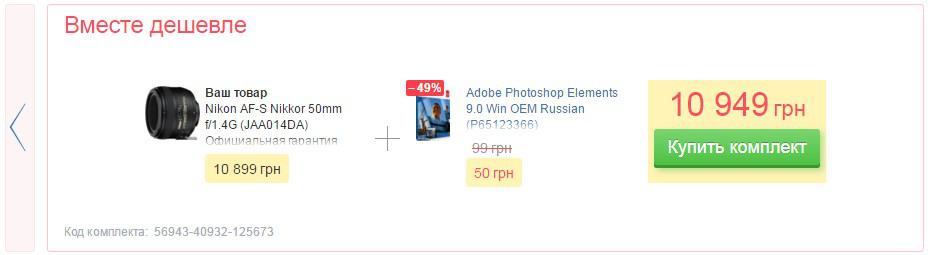
Рекомендации по технологии кросс-продаж:
Заказ обратного звонка:
Вовлечение в дальнейшее взаимодействие с сайтом (хотя в данном примере и не сильно выделяется):
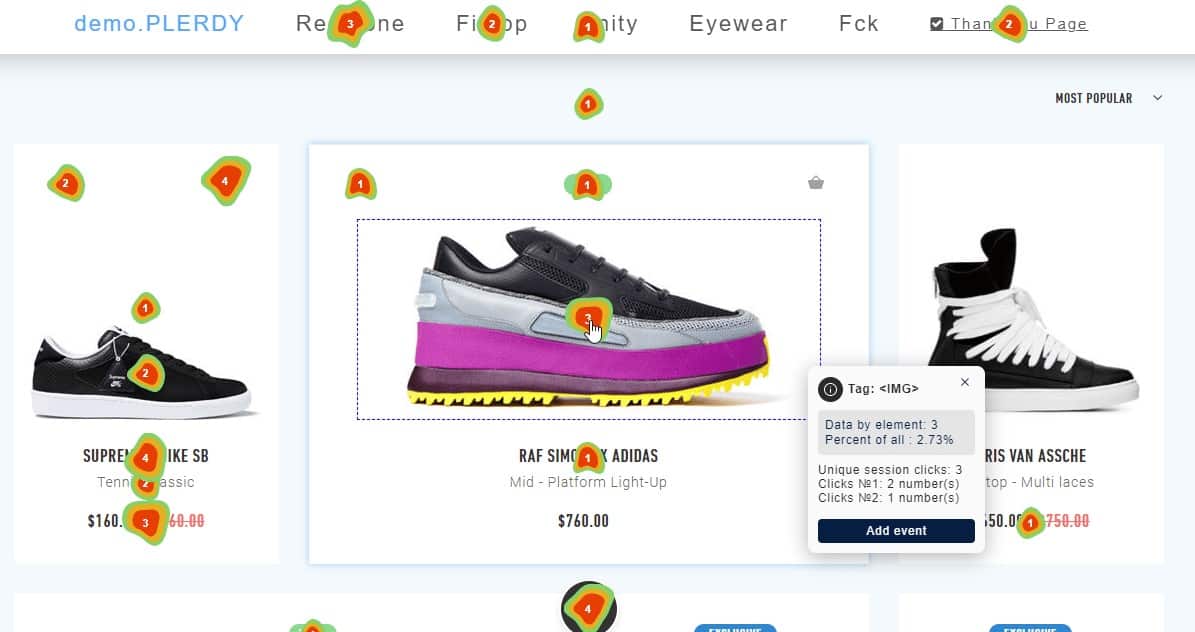
Различные функциональные элементы + социальные доказательства:
Каждый человек обращает внимание на разные вещи, но обилие призывов к действию в разной форме, которые предназначены для достижения разных целей, в своей совокупности способно превратить сайт интернет-магазина в эффективный инструмент для развития бизнеса. На 100%-ную кликабельность, конечно, рассчитывать не приходится, но существенный рост эффективности ожидать можно.
A/B тестирование для принятия решений
Применение передового опыта в области дизайна и наработок других компаний – хорошая идея для начала. Но вы же понимаете, что оптимальное решение в каждом конкретном случае будет индивидуальным.
Даже лучшие в мире аналитики не способны со 100%-ной точностью предсказать, как будет себя вести покупатель на сайте. Поэтому тестирование различных предположений – лучшее средство для поиска истины. И вот список моментов, с которыми можно экспериментировать в интернет-магазине.
Расположение кнопок и их размер
Проверьте расстояние от кнопки с CTA к фотографии и описанию продукта. Вполне возможно, что это в определенной мере влияет на качество пользовательского опыта. Можно поместить ее рядом с изображением товара, расположить в правом углу, посередине, сделать больше или меньше, прямоугольной либо со скругленными краями.
Слова имеют значение?
Что лучше повлияет на показатель конверсии – надпись «Добавить в корзину», «Купить» или «Купить сейчас»? В некоторых крупных интернет-магазинах встречается комбинация сразу с двух кнопок как на примере выше. А что делать со «Списком желаний»? На все эти вопросы нужно найти ответы, ведь это может принести пользу для бизнеса.
Цвета
Протестируйте, что лучше работает в качестве основного цвета для кнопок с призывами к действию – контрастные цвета или фирменная палитра общего корпоративного стиля компании. Когда дело доходит до оптимизации конверсии, отклониться от использования фирменных цветов к контрастным оттенкам – нормальная практика.
Различные формулировки
В процессе взаимодействия с сайтом и прохождения транзакционного пути пользователь взаимодействует с многими элементами навигации. С кнопки «Добавить в корзину» все только начинается. И может оказаться, что в плане воздействия на аудиторию между надписью «Оформить заказ!» и «Приступить к оформлению» будет существенная разница.
Стоит учитывать и такую проблему, как разница в результатах, из-за чего отличия могут быть по результатам каждого теста. Даже если речь идет об одном и том же источнике трафика, готовиться к эксперименту нужно тщательно.
Конечно, для того чтобы проводить подобные тесты, ваш сайт должен иметь хорошую посещаемость – от 1000 человек в день и выше. Но затраченное на эксперименты время может в итоге хорошо окупиться.
Эффективность – в центре внимания!
С практической точки зрения есть ряд вещей, с учетом которых вы сможете сделать используемые призывы к действию более эффективными. Для этого мы рекомендуем вам воспользоваться следующими советами.
Подчеркните срочность
Специалисты, которые профессионально занимаются маркетингом, знают об особенностях психологии потребителей, в частности о том, что создание эффекта срочности предложения усиливает желание воспользоваться услугой или приобрести продукт. Но срабатывает это только в том случае, когда пользователь четко понимает, какой шаг ему необходимо сделать в следующий момент.
Надпись на кнопке «Купить сейчас» в большинстве случаев срабатывает более эффективно, чем просто «Купить». Таким образом, вы создаете дополнительный стимул для человека, который интересуется товаром и заинтересован в его покупке.
Используйте контрастные цвета
Цвет и оформление CTA-элементов должны выделяться на общем фоне, что делает их более заметными. Внимание посетителя интернет-магазина далеко не всегда сконцентрированно, и он может попросту упустить важные вещи из виду, если вы не поможете ему в этом. Особенно если просмотр осуществляется с мобильных устройств, так как маленький экран не может не повлиять на пользовательский опыт.
Кроме того, нужно соблюдать правило соответствия – выбранные цвета должны гармонично сочетаться друг с другом, не вызывая при этом визуального диссонанса.
Размер может быть важен
Маленькие кнопки могут симпатично выглядеть в плане дизайна, но побочным свойством такого подхода будет то, что они попросту малозаметны. Самое очевидное улучшение в таком случае – просто сделать их больше по размеру. Так они будут привлекать больше внимания и пользователю проще на них нажать.
Соблюдайте гармонию пространства
Если располагать элементы с call to action слишком близко друг к другу или к остальному контенту, это может создавать ощущение визуальных помех и информационной перегруженности. При проектировании и дальнейшей интеграции в дизайн оставляйте достаточно свободного пространства/отступов вокруг них, чтобы они не терялись среди остального содержания страницы.
Социальные доказательства
Еще одна психологическая техника, которая может подтолкнуть посетителей интернет-магазина к совершению нужного целевого действия. Социальные доказательства могут быть реализованные в разной форме – от отзывов клиентов и/или количества товаров, которые уже были куплены другими людьми, и до счетчика с числом поделившихся страницей в социальных сетях. Людям всегда интересно узнать, кому еще понравился продукт, информацию о котором они просматривают.
Слова, которые подталкивают к действию
Есть простое правило: использование глаголов вместо существительных воспринимается потенциальными клиентами как призыв к действию. Это совершенно нормально – подсказать пользователям, чего именно вы от них ожидаете. Для этого можно использовать такие слова, как «Купить сейчас», «Оформить заказ», «Зарегистрироваться», «Добавить в список желаний» и т. п.
Выводы
Призывы к действию (call to action), при условии грамотного использования, могут стать эффективным инструментом улучшения конверсии и обеспечения роста продаж с нулевыми затратами бюджета. Мы в Lemarbet уверены, что перечисленные в этой статье советы по созданию эффективных CTA-элементов помогут выработать действенное решение и для вашего бизнеса.
Если есть такая возможность и у вашего веб-проекта достаточно трафика — рекомендуется использовать A/B тестирование, чтобы понять, какие варианты будут давать наилучшую отдачу именно в вашем случае. Для каждой компании наиболее эффективным будет именно индивидуальное решение, поэтому постарайтесь выяснить, что лучше всего работает, и приступайте к реализации соответствующих изменений на своем сайте.
- Автор: Владимир Федоричак












 Карта кликов сайта: обзор 16 сервисов
Карта кликов сайта: обзор 16 сервисов Продвижение сайтов
Продвижение сайтов Бесплатная раскрутка сайта в Google: 20 советов
Бесплатная раскрутка сайта в Google: 20 советов Продвижение интернет-магазина
Продвижение интернет-магазина Продвижение сайта в ТОП-10 Google
Продвижение сайта в ТОП-10 Google Контекстная реклама сайта в Google: 27 ошибок
Контекстная реклама сайта в Google: 27 ошибок SEO для малого бизнеса: ответы, которые Вы ищете
SEO для малого бизнеса: ответы, которые Вы ищете Юзабилити аудит сайта
Юзабилити аудит сайта SEO продвижение сайтов
SEO продвижение сайтов SEO оптимизация интернет магазина
SEO оптимизация интернет магазина