В этой подборке инструментов для веб-дизайнера вы найдете отличную коллекцию программ и сервисов, которые упростят, ускорят вашу работу и помогут повысить ее эффективность. Неважно, являетесь ли вы профессиональным дизайнером или же просто владельцем сайта, эти инструменты способны существенно упростить для вас решение многих задач.
Некоторые из них совершенно бесплатны, а более продвинутые, которые предлагают возможности интерактивного прототипирования или совместной работы, доступны за относительно небольшие деньги.
Wireframe.cc
Без предварительных макетов работа веб-разработчиков и дизайнеров будет хаотичной и далеко не эффективной. Прототипирование позволяет быстро утвердить будущий проект с клиентом и свести к минимуму необходимость доработок на этапе завершения.
Wireframe.cc – простой инструмент с минималистичным интерфейсом, который позволяет быстро, а главное, бесплатно создать прототип сайта или мобильного приложения. Правда, количество доступных компонентов оставляет желать лучшего, а готовых решений нет, но, как я уже писал, разработчикам это можно простить, благодаря возможности работать бесплатно.
Чтобы начать пользоваться сервисом, вам даже не нужно регистрироваться – просто переходите на сайт и начинайте работать. Чтобы показать свое творение другому человеку, нужно просто сгенерировать специальную ссылку и отправить ее получателю.
PowerMockup.com
Набор элементов для создания макетов сайтов и прототипирования интерфейсов, который устанавливается в виде дополнения к известному продукту из набора Microsoft Office – PowerPoint. Причем использовать его можно не только для веб-дизайна, но и для создания более продвинутых и сложных презентаций для клиентов.
PowerMockup предлагает более 800 элементов пользовательского интерфейса и иконок, которые сделаны на основе форм PowerPoint, благодаря чему достигается 100%-ная совместимость. С их помощью можно с легкостью создавать прототипы мобильных приложений, сайтов, сервисов и даже десктопных приложений прямо в этой программе.
Настройка с доступом к библиотеке интегрируется в основное меню PowerPoint, что с учетом поиска на лету обеспечивает легкий и быстрый доступ к нужным элементам, которые можно добавлять на холст путем простого перетаскивания:
Стоимость дополнения — $ 59.99, и за эти деньги вы получите неограниченную по времени лицензию для одного пользователя.
WebFlow.com
Хороший инструмент для новичков, который предлагает упрощенный подход к созданию макетов сайтов и сервисов – доступ к коллекции готовых элементов вместо инструментов рисования с нуля. Можно отложить старые, добрые карандаш с бумагой в сторону, так как все уже сделано до вас, и можно с головой посвятить себя воплощению дизайнерских фантазий.
Платформа предлагает также собственную CMS и готовые шаблоны дизайна для нее, а при желании пользователи, конечно же, могут «нарисовать» их с нуля. Доступны красивые адаптивные шаблоны, часть из которых бесплатна. А на официальном сайте можно посмотреть видеоуроки и кейсы по работе с сервисом.
Fotor.com
Бесплатный фоторедактор, который доступен как в формате онлайн-сервиса, так и в виде программы для установки на PC. С его помощью можно создавать дизайн с нуля, редактировать изображения, делать коллажи, ретушировать фотографии, добавлять рамочки, применять эффект HDR и еще много чего.
Особенно интересна именно онлайн-версия, которая имеет практически весь функционал десктопной программы, а также такие дополнительные возможности, как библиотека эксклюзивных изображений и пакетная обработка. Версия Pro, стоимостью $ 8,99, предлагает расширенные возможности именно в контексте использования контента – его будет еще больше, причем самого разного типа.
Отдельно стоит отметить кроссплатформенность – Fotor доступен для устройств под управлением Windows, Mac, Android и iOS.
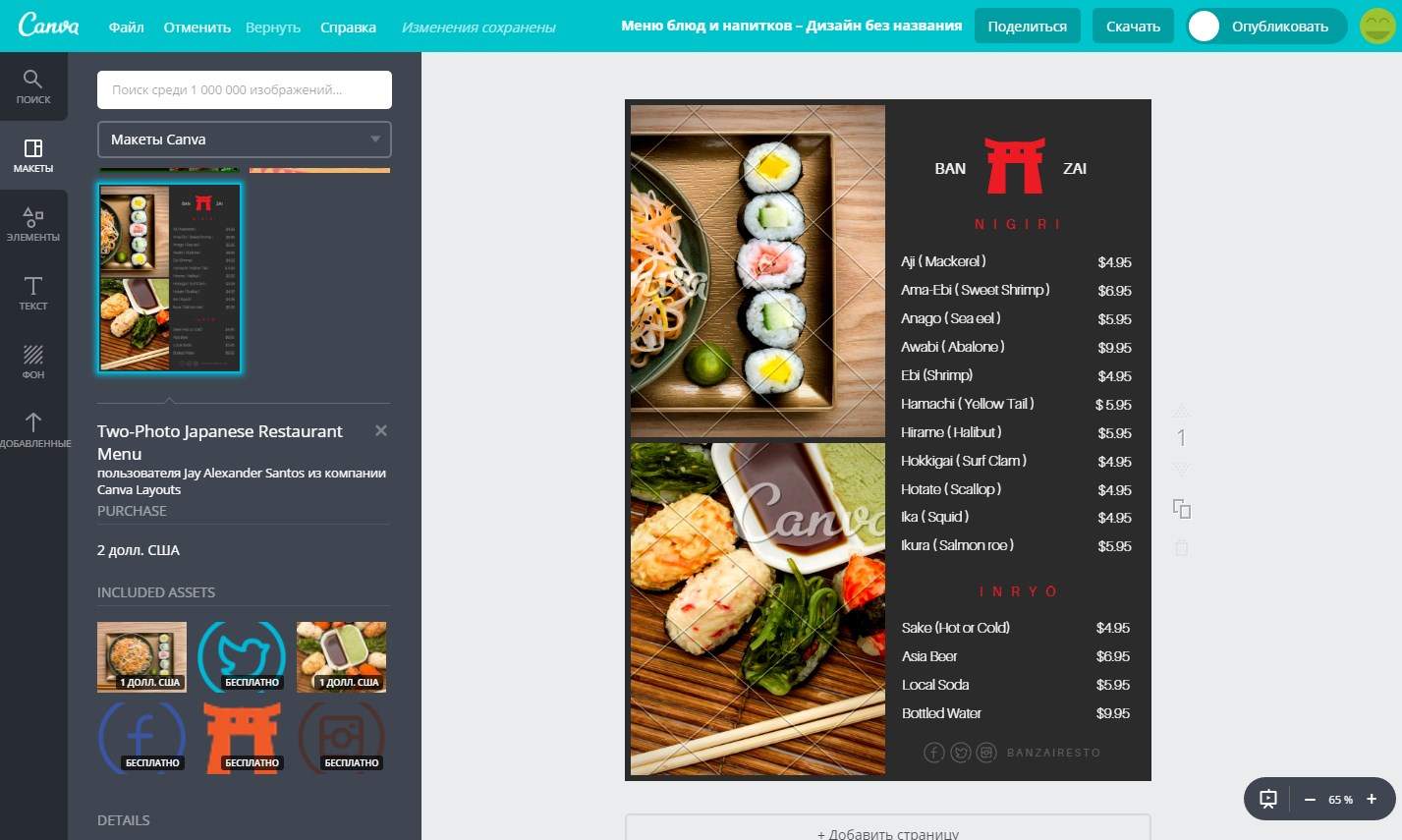
Canva.com
Очень крутая платформа для всех, кто так или иначе работает с графикой. Для дизайнера это будет инструмент, который позволит ускорить и автоматизировать работу, а для простого пользователя – отличное средство для быстрого создания графики без необходимости в профильных навыках.
После авторизации для вас становится доступным специальный редактор с интуитивно понятным интерфейсом, большой библиотекой элементов (фото, фоны, шрифты и т. д.) и возможностью создавать самые разные типы графики:
Все просто, понятно и невероятно удобно. Главным образом благодаря предустановленным макетам, которые можно дорабатывать под себя, готовой размерной сетке и другим фичам.
Монетизация сервиса осуществляется за счет продажи готовых шаблонов и некоторых графических элементов, часть из которых можно приобрести прямо во время работы:
В пользу качества Canva говорит и то, что всего за два года из небольшого австралийского стартапа компания выросла до сервиса с оценкой в несколько сотен миллионов долларов.
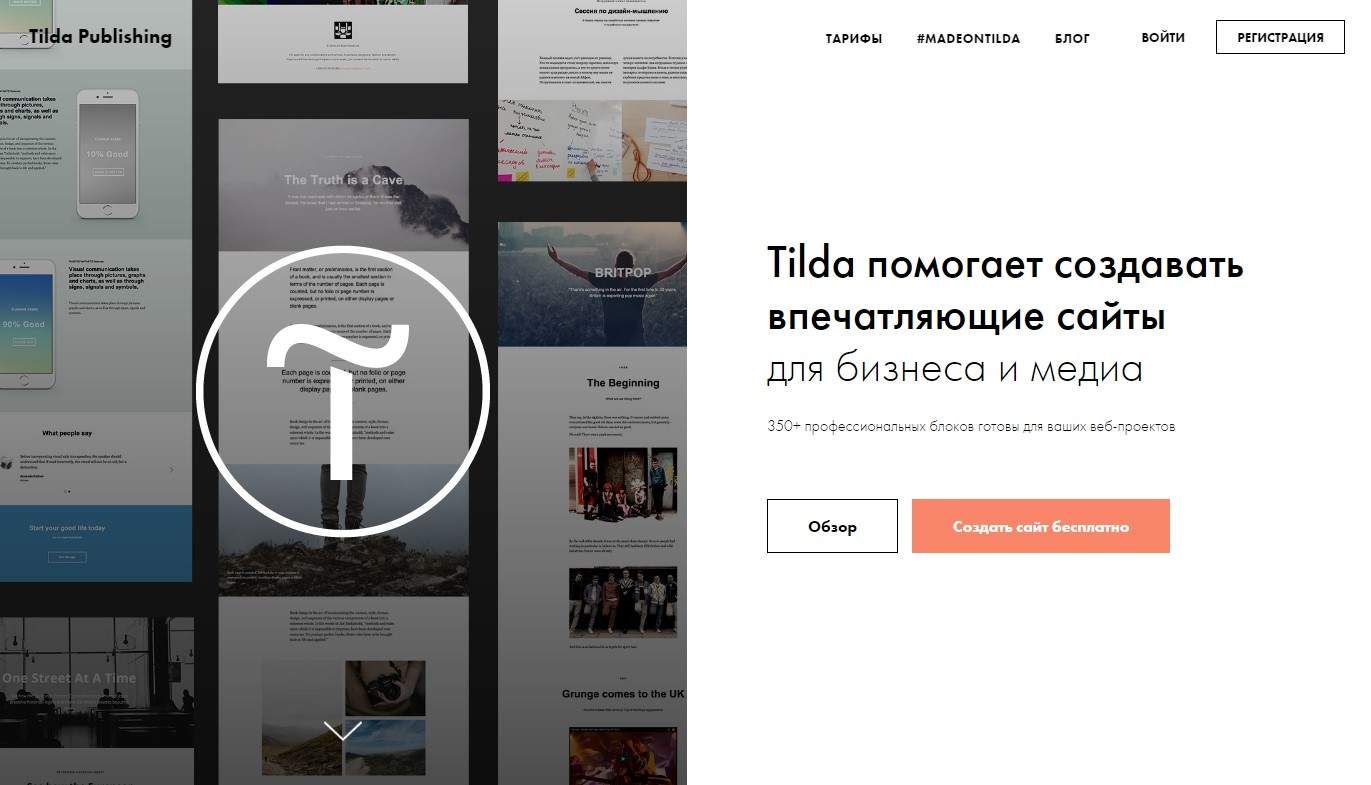
Tilda.cc
Очень необычная платформа, которую сложно сравнить с чем-то другим на рынке. Создатели Tilda позиционируют ее как инструмент для тех, кто предпочитает создавать действительно красивые сайты, ориентированные на презентацию контента. Причем благодаря модульной системе делается все это очень легко – вы просто перетаскиваете по странице нужные блоки, а исходный код генерируется на лету.
В итоге получается адаптивный сайт с красиво оформленной подачей контента, который можно использовать в качестве отдельного ресурса или встроенной созданной страницы на другом домене. Например, организовать таким образом страницу-лендинг на базе WordPress. Инструкция, как именно это сделать, прилагается.
Инструмент по достоинству оценят веб-дизайнеры, предприниматели, маркетологи и журналисты. Доступ к полному функционалу и всей коллекции блоков открывается за 750 рублей в месяц.
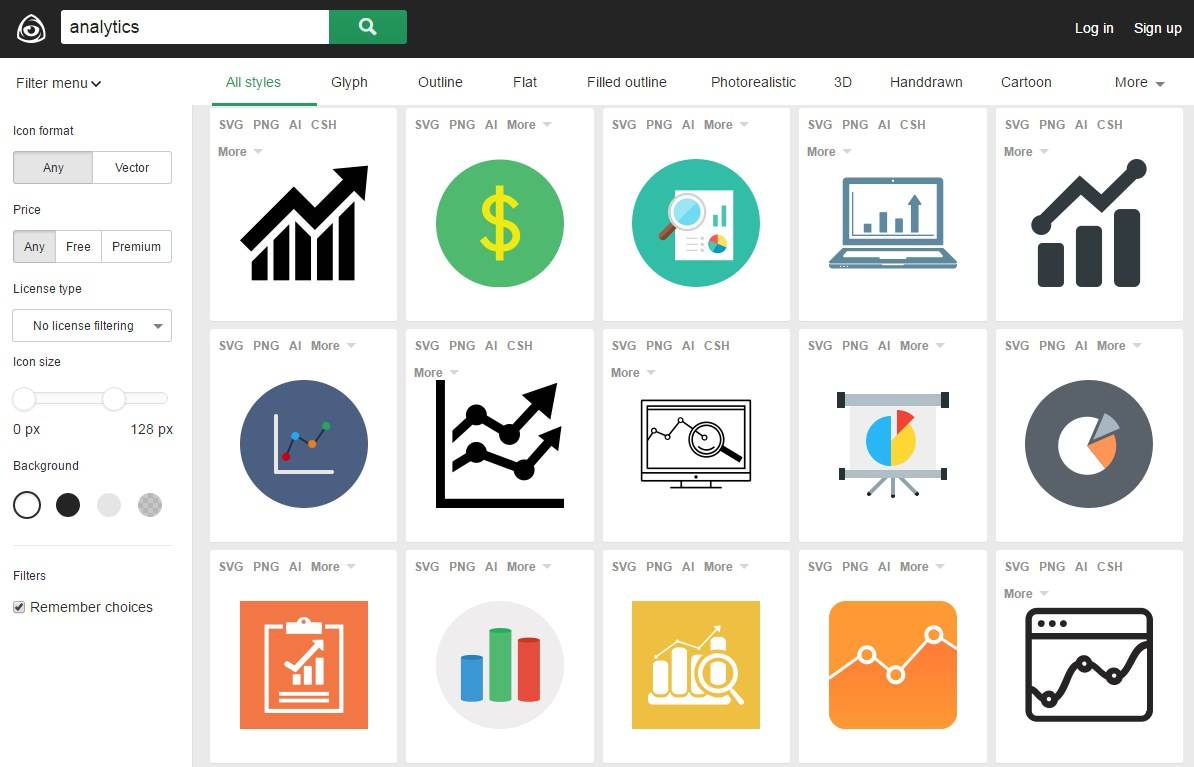
Iconfinder.com
Это поисковая система, но довольно необычная. Все дело в том, что вы можете осуществлять поиск по огромной базе иконок, как бесплатных, так и коммерческих. Разработчики заявляют, что в их базе более 900 тысяч иконок на все случаи жизни.
Доступен фильтр по ряду критериев:
А также возможность загружать файлы в различных форматах и разного размера. Также есть платная подписка: $ 9 (25 загрузок) или $ 29 в месяц (неограниченное количество загрузок.
Coverr.co
Сервис для тех, кто следует за модными трендами в веб-дизайне, а именно – использует фоновое видео на своих или клиентских проектах. Сайт представляет собой каталог таких видеообложек, которые совершенно бесплатны, а их коллекция регулярно пополняется.
Видео разбиты по категориям: «Еда», «Настроение», «Природа», «Технологии» и другие. Причем можно посмотреть, как понравившееся видео будет смотреться в качестве обложки, не загружая его на сам сайт.
Placeit.net
Инструмент, который пригодится при работе над портфолио. С его помощью можно быстро вставить скриншот любого сайта или его страницы на экран различных устройств – смартфона, ноутбука, компьютера или планшета. Доступно почти два десятка различных моделей устройств, и если вам нужно подготовить подобный презентационный материал, с помощью данного сайта это можно сделать буквально несколькими кликами мышки.
Screenfly
Ну и наконец, сервис, о котором мы уже однажды писали на блоге, однако не лишним будет вспомнить о нем и в этой подборке. С его помощью можно легко проверить, как созданный вами сайт или сверстанная страница отображаются на экранах разного разрешения.
Осуществляется это путем эмуляции разрешений экрана различных устройств – от iPhone и до HD-телевизора. Данный инструмент в основном используется для тестирования сайтов на предмет адаптации под мобильные устройства, о чем вы можете подробно почитать в одной из наших публикаций.
Надеемся, перечисленные в этой статье инструменты помогут многим из наших читателей в работе. Даже если вы не являетесь профессиональным дизайнером, но имеете свой сайт, некоторые из них вам точно пригодятся.
- Автор: Владимир Федоричак



















 Карта кликов сайта: обзор 16 сервисов
Карта кликов сайта: обзор 16 сервисов Продвижение сайтов
Продвижение сайтов Бесплатная раскрутка сайта в Google: 20 советов
Бесплатная раскрутка сайта в Google: 20 советов Продвижение интернет-магазина
Продвижение интернет-магазина Продвижение сайта в ТОП-10 Google
Продвижение сайта в ТОП-10 Google Контекстная реклама сайта в Google: 27 ошибок
Контекстная реклама сайта в Google: 27 ошибок SEO для малого бизнеса: ответы, которые Вы ищете
SEO для малого бизнеса: ответы, которые Вы ищете Юзабилити аудит сайта
Юзабилити аудит сайта SEO продвижение сайтов
SEO продвижение сайтов SEO оптимизация интернет магазина
SEO оптимизация интернет магазина